
 Neptune 126 Manuel Utilisateurs
Neptune 126 Manuel Utilisateurs
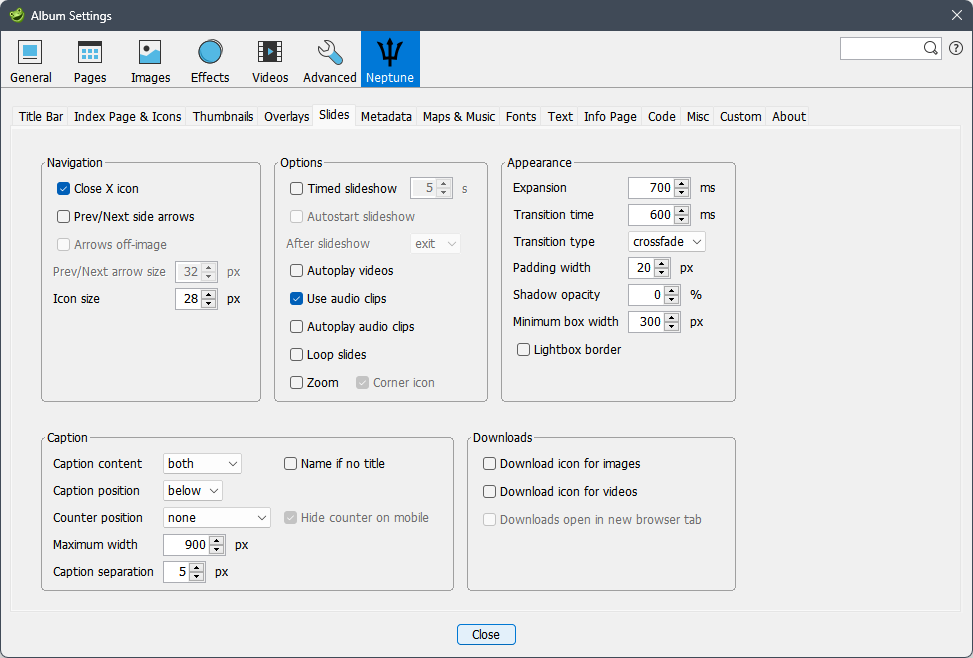
Slides

Slides » Navigation
- Close X icon : Si sélectionné, une icône de fermeture X est affichée dans la zone de légende. Avec ou sans cette icône, le visiteur peut fermer la lightbox en cliquant hors image.
- Prev/Next side arrows : Si sélectionné, les flèches "Précédent" et "Suivant" sont affichées sur les images de la diapositive, aux côtés d'extrême gauche et droite.
- Arrows off-image : Si sélectionné, les flèches "précédentes" et "suivantes" sur les diapositives sont affichées sur les bords de la fenêtre, plutôt que sur l'image.
- Prev/Next arrow size : La taille des flèches de navigation sur l'image.
- Icon size : La taille des icônes de navigation.
Slides » Options
- Timed slideshow : Si sélectionné, un diaporama chronométré est disponible pour le visiteur du site. Vous pouvez définir le nombre de secondes d'affichage de chaque image. Des vidéos, cependant, jouent à l'achèvement avant l'affichage du prochain point, quel que soit le minutage.
- Autostart slideshow : Si cette option est sélectionnée, le diaporama temporisé démarre automatiquement lorsque le visiteur clique sur une vignette. Sinon, il démarrera dans un état de pause.
- After slideshow : Vous pouvez choisir ce qui se passe lorsque le diaporama est terminé - quittez la page de la vignette, lecture en boucle ou arrêtez-vous sur la dernière diapositive. Notez que si le visiteur démarre le diaporama sur autre que la première image, il s'enveloppera jusqu'à ce que toutes les images aient été observées avant d'agir sur le choix "après le diaporama".
- Autoplay videos : Si cette option est sélectionnée, la lecture des vidéos commencera à être ouverte.
- Use audio clips : Si cette option est sélectionnée, les clips audio qui ont été attachés à des objets d’album seront affichés dans les légendes des diapositives.
- Autoplay audio clips : Si cette option est sélectionnée, la lecture de chaque clip audio commence dès que la diapositive est affichée. Les navigateurs mobiles peuvent bloquer cette action.
- Loop slides : Si sélectionné, la flèche "Suivant" de la dernière diapositive envoie le visiteur sur la première diapositive, puis sur la flèche "Précédente" sur la première diapositive envoie le visiteur sur la dernière diapositive.
- Zoom : Si cette option est sélectionnée, le visiteur du site peut zoomer sur les images de diapositives lorsqu’elles sont affichées plus petites que leur taille native, lorsqu’il utilise un navigateur de bureau (quel que soit ce paramètre, un visiteur disposant d’un navigateur mobile pourra toujours pincer-zoomer les images de diapositives).
- Corner icon : Si cette option est sélectionnée, le zoom de l’image de diapositive s’effectue en cliquant sur une icône de loupe toujours présente dans le coin supérieur gauche de l’image. Si cette option n’est pas sélectionnée, les 20 % du milieu de l’image affichent une icône en forme de loupe lorsque la souris est survolée. Les 80% restants de l’image exécutent sa fonction habituelle de navigation d’image précédente / image suivante.
Slides » Appearance
- Expansion time : Durée de l’expansion de la miniature à l’image de diapositive, en millisecondes.
- Transition time : Durée de la transition entre les images, en millisecondes.
- Transition type : Le type de transition entre les images - essayez un album de test pour voir les différences. Sur un appareil mobile, quel que soit ce paramètre, la transition est un "glissement", ce que les utilisateurs s’attendent à voir sur ces appareils.
- Padding width : Pour l'image de diapositives, vous pouvez sélectionner la largeur du remplissage autour de l'image. Voir la note ci-dessous sur les styles sombres et lumineux.
- Shadow opacity : Si la largeur de rembourrage des images de diapositives est supérieure à zéro, vous pouvez choisir d'inclure une ombre de la boîte sur l'image de la diapositive. Opacité de zéro signifie pas d'ombre, avec des valeurs plus élevées représentant une ombre plus dense. Voir la note ci-dessous sur les styles sombres et lumineux.
- Minimum box width : Pour l'image de diapositives, vous pouvez sélectionner la largeur minimale de l'extension. Le choix d'une valeur plus grande peut être utile si vous avez des légendes longues sur des images ou des vidéos en mode portrait.
- Lightbox border : Une bordure mince peut être appliquée sur toute la lightbox. Dans la plupart des cas, cela n'est pas nécessaire. Toutefois, si vous utilisez les styles sombres ou lumineux, ou un style personnalisé avec un arrière-plan d'image de diapositive très sombre, une bordure mince autour de la lightbox peut le séparer de l'arrière-plan de gradation.
Slides » Caption
- Caption content : La légende peut afficher le titre de l'image, le commentaire de l'image, les deux ou aucun.
- Name if no title : Si aucun titre d'image n'a été entré, utilise le nom du fichier image (sans son extension).
- Caption position : La position de la légende par rapport à l'image.
- Show comment in popup : Si sélectionné, le commentaire s'affiche dans une fenêtre popup, plutôt qu'en dessous ou au-dessus de l'image de la diapositive.
- Maximum width : Largeur maximale de la légende de la diapositive.
- Include title in popup : Si sélectionné, et que le commentaire s'affiche dans une fenêtre popup, le titre est également inclus dans la popup.
- Caption separation : La séparation entre l'image de la diapositive et la zone de légende. Voir la note ci-dessous sur les styles sombres et lumineux.
- Counter position : La position, le cas échéant, du compteur d'images par rapport à l'image.
- Hide counter on mobile : Si sélectionné, le compteur d'images ne sera pas affiché sur les périphériques mobiles (pour économiser de l'espace).
Slides » Downloads
- Download icon for images : Si cette option est sélectionnée, une icône de téléchargement s’affiche sur les diapositives. Le lien téléchargera l’image de la diapositive (qu’elle soit à l’échelle ou d’origine), ou l’image d’origine si elle est également incluse dans l’album. Les originaux peuvent être inclus en choisissant Paramètres » Images » Général » Inclure » Originaux dans les paramètres de jAlbum, ou en cliquant avec le bouton droit de la souris sur une vignette dans la fenêtre principale de jAlbum et en choisissant Include original. L’effet du clic sur l’icône dépendra du navigateur et de la configuration de l’ordinateur du visiteur du site. Il peut placer l’image dans le dossier de téléchargement du visiteur, ou présenter une boîte de dialogue offrant diverses options pour ouvrir ou enregistrer l’image, ou ouvrir l’image dans un nouvel onglet du navigateur, auquel cas le visiteur peut cliquer avec le bouton droit de la souris sur l’image et l’enregistrer.
- Download icon for videos : Si sélectionné, affiche une icône de téléchargement sur les diapositives de vidéos. L'effet de cliquer sur l'icône dépendra du navigateur et de la configuration de l'ordinateur du visiteur du site. Il peut placer la vidéo dans le dossier de téléchargement du visiteur ou présenter une boîte de dialogue proposant diverses options pour ouvrir ou enregistrer la vidéo ou lancer un lecteur et lire la vidéo. Dans ce dernier cas, afin de sauvegarder la vidéo, le visiteur devra cliquer avec le bouton droit de la souris sur l'icône de téléchargement et choisir Enregistrer la cible comme …. Le libellé exact du choix dépendra du navigateur utilisé.
- Downloads open in new browser tab : Choisir cette option permet à tous les navigateurs d'ouvrir l'image dans un nouvel onglet du navigateur, plutôt que d'offrir une option de téléchargement.
Styles Dark & Light
Si vous choisissez le style Sombre ou Clair, le rembourrage autour de l’image de la diapositive est de la même couleur que l’arrière-plan de gradation. Cela donnerait alors l’apparence d’icônes semblant être mal positionnées, et de la légende de la diapositive semblant être trop loin en dessous (ou au-dessus) de l’image de la diapositive. Par conséquent, si l’un de ces deux styles est choisi, le paramètre de remplissage, l’opacité des ombres et la séparation des légendes sont ignorés, sauf si vous choisissez également d’utiliser une bordure de la lightbox. Il n'y aura pas de rembourrage ou d'ombre sur l'image et la légende apparaîtra directement en dessous (ou au-dessus) de l'image de la diapositive.