
Les tutoriels de Jardinamel
Intégrer un album dans un site existant
Tutoriel réalisé par Danamel avec version jAlbum 8.09 et le skin Minimal - Edité le 22/06/2008
Pour voir la version imprimable faites -> Fichier -> Aperçu avant impression
Pour imprimer cliquez ci-contre
Note importante :
jAlbum créant des fichiers "html", il faut impérativement que le code de la page de base du site existant, soit également en "html"
Certaines personnes peuvent désirer conserver le graphisme de leur site pour afficher leurs albums
Intégrer un album n'est pas si difficile qu'on pourrait le penser
Avec un peu de persévérance, et quelques essais, on y arrive !
Ce tutoriel va vous montrer comment procéder.
Il existe différentes façons d'intégrer un album graphiquement dans un site existant.
Une version simplifiée, qui utilise une technique appelée "iframes".
Nous n'en parlerons pas, les iframes n'étant pas recommandés sur les sites modernes, surtout pour une question de référencement.
Pour les curieux il existe un tutoriel,en anglais, sur le site officiel de
jAlbum 
Avant de rentrer dans le vif du sujet , quelques précisions :
Nous allons voir 2 méthodes. La première, un peu plus simple, ne permet d'utiliser que des skins très simples. Et le résultat n'est pas toujours très esthétique.
Note 1 : Minimal est le plus simple des skins permettant cette intégration.
N'essayez surtout pas des skins complexes tels que :
Chameleon, Drawg ou encore BananAlbum qui ont un code trop complexe,
à moins que vous soyez des champions de la programmation.
Mais dans ce cas ce petit tutoriel ne vous servira pas à grand chose.
La deuxième méthode, pas beaucoup plus compliquée, permet d'intégrer parfaitement un album réalisé avec le skin Chameleon à une page de votre site.
Note 2 : Le plus difficile est d'indiquer les bons chemins d'accès aux fichiers liens, images et dans la première méthode le css.
Pour cela il est préférable d'avoir un site assez simple.
Première méthode
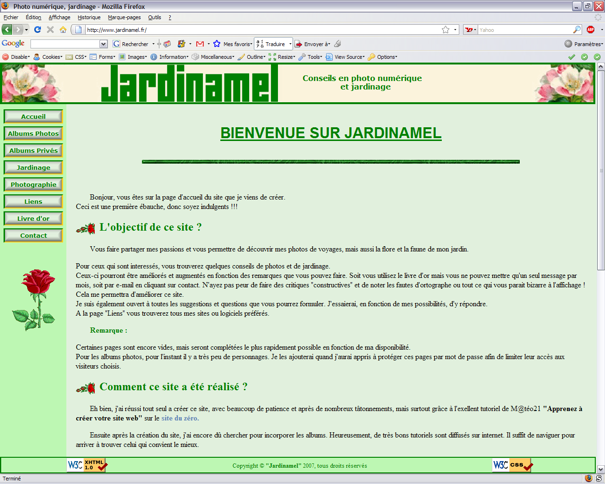
Examinons d'abord de quoi a l'air le site avant l'intégration d'un album.

Pour une fois, nous allons démarrer par la fin.
Voilà le résultat une fois l'album intégré.
Cette intégration nous a pris environ 15 minutes.

Exemple de site après l'intégration d'un album - Index général

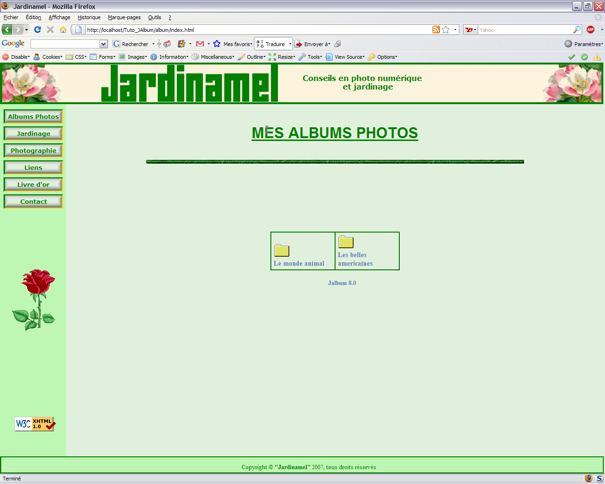
Exemple de site après l'intégration d'un album - index d'un album

Exemple de site après l'intégration d'un album - Une Photo
En se promenant sur le site final, vous constatez que jAlbum à parfaitement intégré graphiquement l'album dans le site. Cela a été fait en modifiant d'une façon très simple un des skins de jAlbum, dans cet exemple j'ai utilisé le skin "Minimal".
Pour donner à l'album cette apparence parfaitement intégrée, il est nécessaire de faire en sorte que jAlbum ajoute pour chaque page, le code html de la page d'origine qui précède et suit l'album lui-même.
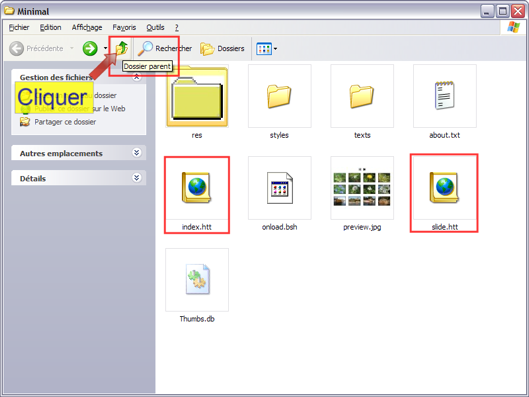
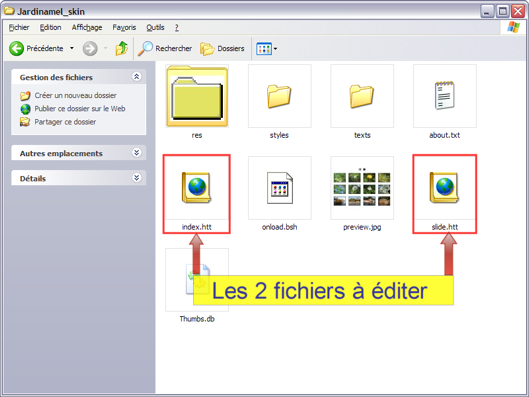
Les skins contiennent 2 fichiers appelés "index.htt" et "slide.htt".
Ces 2 fichiers sont des "fichiers modèles html" que jAlbum utilise comme base pour la création de toutes les pages.
- "index.htt" est le modèle pour la création des pages d'index avec les vignettes et
- "slide.htt" est le modèle pour la création des pages du diaporama.
Pour intégrer parfaitement les pages dans le site existant, il faut insérer du code de la page existante au début et à la fin de ces 2 fichiers.
Voici comment procéder.
1. Sélectionner et dupliquer un skin
En premier lieu, il faut choisir le skin de jAlbum que vous souhaitez modifier.
Choisissez le skin qui ressemble le plus à ce que vous souhaitez, et qui s'harmonise le mieux au site existant.
Dans cet exemple nous allons utiliser le skin "Minimal".
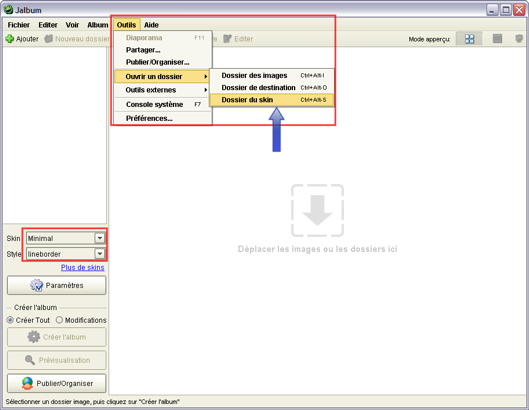
Cliquez sur "Outils" --> Ouvrir un dossier --> dossier du skin.

La fenêtre qui s'ouvre indique le contenu du dossier du skin.
Cliquez sur la flèche verte "Dossier parent".

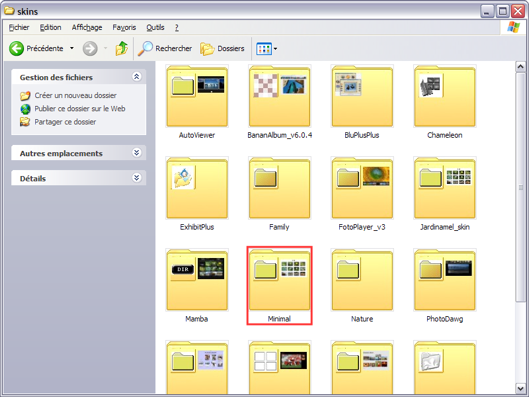
La nouvelle fenêtre présente tous les skins contenus dans le dossier.
Sélectionnez le skin choisi, dans notre cas "Minimal".

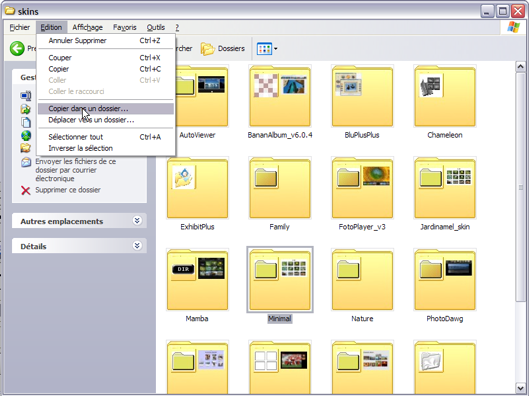
Cliquer sur "Edition" --> "Copier dans un dossier".

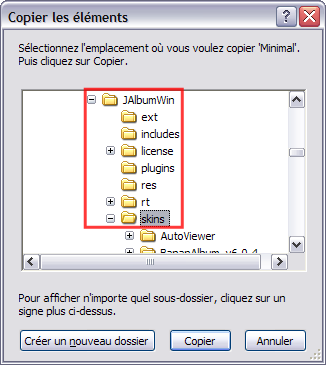
La fenêtre"Copier des éléments" s'ouvre.
Vous sélectionnez le dossier où vous voulez mettre la copie. Le plus simple est de choisir "skins"

Cliquer sur copier.
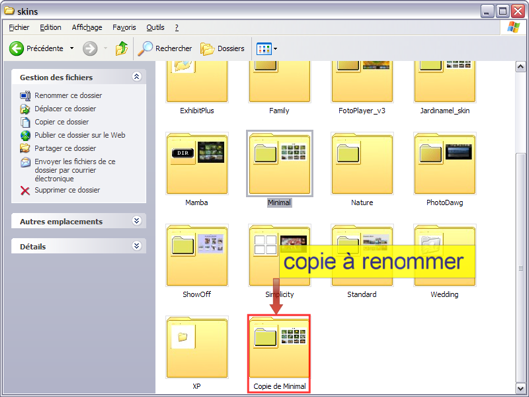
Vous retrouvez dans la fenêtre "skins", un dossier "Copie de Minimal".

Vous le renommez, par exemple "Mon_Minimal".
Un double clic sur le dossier que vous venez de créer, et le contenu du nouveau skin s'affiche.

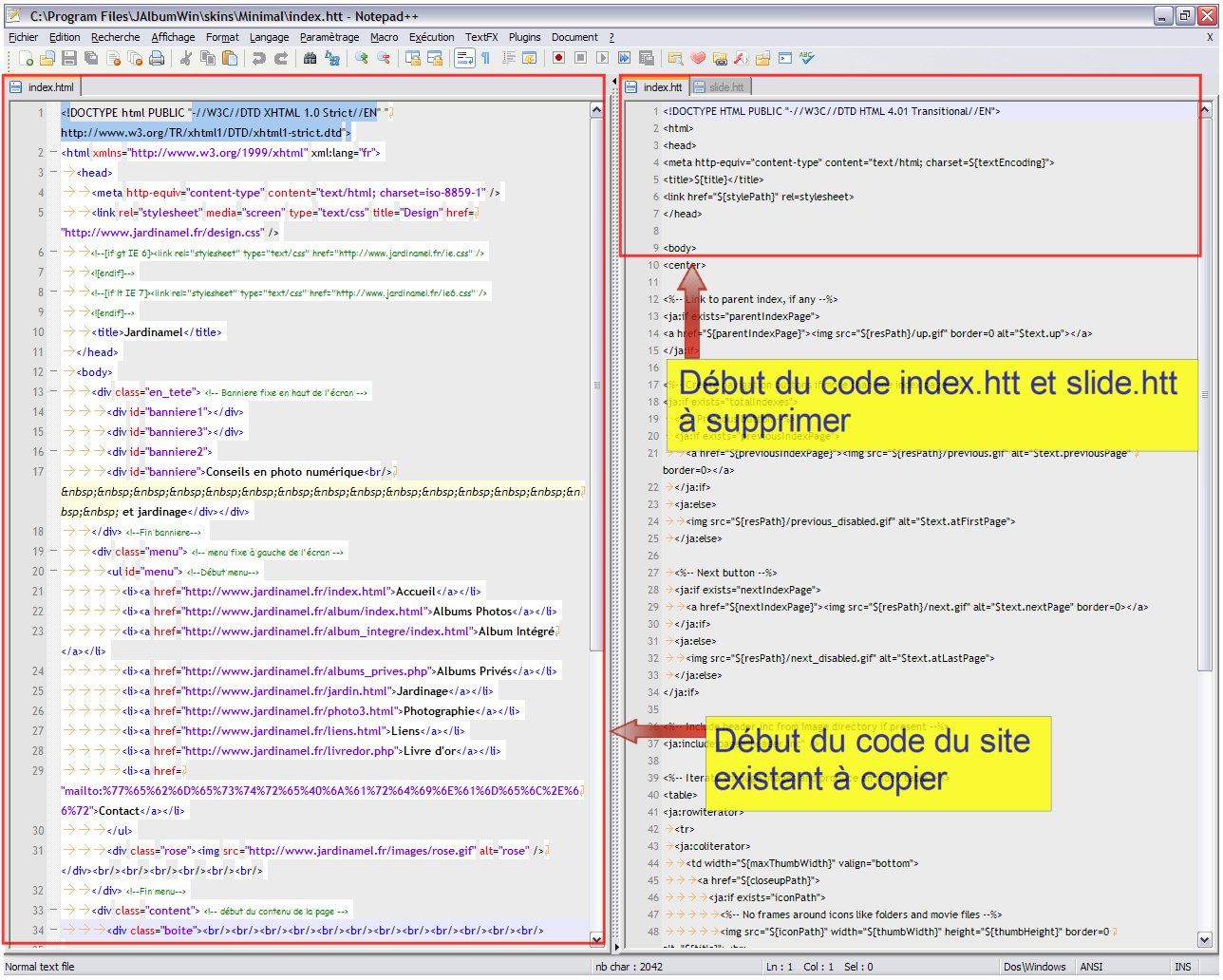
Avec Notepad++, vous éditez les fichiers "index.htt" et slide.htt".
Vous pouvez le faire avec le bloc-notes de Windows, mais il est bien moins pratique.
2. Modifier le début du fichier
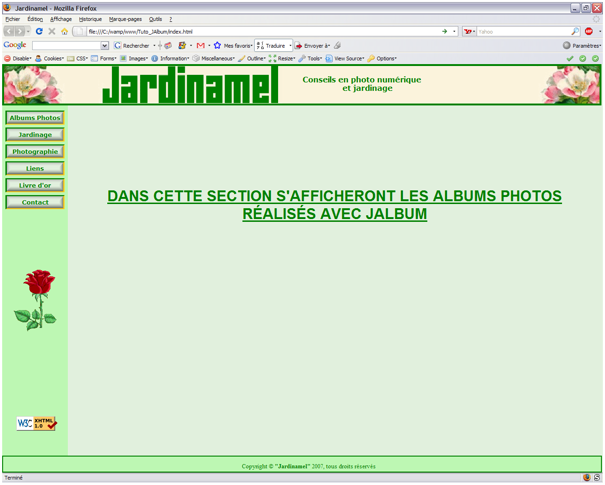
1. Choisissez une page relativement simple du site existant.

Exemple de page simple du site
2. Copiez l'ensemble du code html depuis le début jusqu'à l'emplacement ou vous souhaitez placer la page index avec les vignettes de l'album.
Dans cet exemple, jusqu'à l'emplacement du texte suivant :
DANS CETTE SECTION S'AFFICHERONT LES ALBUMS PHOTOS
RÉALISÉS AVEC JALBUM
3. Ouvrez "index.htt" dans le dossier du skin.
4. Effacez le code existant jusqu'à la ligne avec la balise <body> (ligne incluse)
5. Collez le contenu du "Presse-papiers" .
3. Modifier la fin du fichier
1. Retournez dans le fichier de la page du site existant. Et copiez maintenant le reste du code dans le "Presse-papiers".
2. Retournez dans le fichier "index.htt" et remplacez la fin, débutant juste avant la balise <body> (ligne incluse), avec le contenu du presse-papiers.
3. Enregistrez et recommencez ce processus avec le fichier "slide.htt".
4. Ajuster les liens vers les images et les fichiers "css"
Les sites Web sont souvent décorés à l'aide d'images. Assurez-vous que tous les liens dans votre fichier modèle sont corrects en procédant à quelques vérifications et en ajustant éventuellement ces liens.
Il est préférable de mettre tous les "liens en absolus". (http://www.nomdusite.com/styles.css) ou (http://www.nomdusite.com/images/img.jpg) par exemple.
En procédant ainsi vous n'aurez pas de problèmes.
Par contre si vos liens sont en relatif, (images/img.jpg) ou (styles.css) vous aurez des difficultés pour ajuster les chemins.
En effet le chemin que vous allez donner dans les fichiers index.htt et slide.htt
ne sera valable que dans un seul type de fichier index de votre album.
Si il est valable pour les fichiers html des photos, il ne le sera plus pour les index.html des albums et sous-albums et l´index général.
Ce qui vous obligerait à modifier les chemins sur de nombreux fichiers.
Fastidieux, donc mettez tous vos liens en absolus.
J'attire votre attention sur un problème que vous risquez de rencontrer avec les fichiers "css".
Si vous laissez comme référence le désign général de votre site, il peut influencer les albums si certaines propriétés font doublons.
(Par exemple des titres ou des bordures de tableaux.)
Pour éviter au maximum cela, il est préférable de créer un fichier spécial album que vous ajouterez à la racine de votre site en le dénommant par exemple (styles_album.css).
Vous créerez ce fichier en faisant une copie du css de votre site, et en supprimant tout ce qui n'est pas nécessaire à votre page d'album.
NOTE AU SUJET DE LA BALISE <body>
Je n'ai pas testé tous les skins, mais en ne regardant que ceux inclus dans le logiciel, seuls les skins simples "Minimal" et "Wedding" ne doivent pas poser de soucis.
Assez simple également les skins suivants : "ShowOff", "Simplicity" et "Standard"
présentent une balise <body>spéciale, avec un attribut "id".
<body id="index"> pour index.htt et <body id="slide"> pour slide.htt.
Dans ce cas il faut ajouter ces "id" à votre propre <body>
Pour les skins plus complexes type Chameleon voir la Deuxième Méthode
5. Essayez-votre skin
Retournez dans jAlbum.
Sélectionnez le nouveau skin (il devrait apparaitre dans la liste des skins).

Choisissez un dossier avec quelques images et créez votre album.
Il est probable qu'il y ai quelques erreurs la première fois, mais avec quelques corrections, vous y arriverez sans doute et
Vous pourrez admirer votre album intégré
Désolé, mais mon site ayant évolué il n'y a plus d'exemple à voir.