
Les tutoriels de Jardinamel
Faire un album de panoramas
Tutoriel réalisé par Danamel avec jAlbum version 8.09 - Edité le 24/08/2008
Traduction d'un article du blog de jalbum.net
Pour voir la version imprimable faites -> Fichier -> Aperçu avant impression
Pour imprimer cliquez ci-contre
Avant de créer un album de panoramas, il faut bien sûr les réaliser.
Pour cela il existe un petit logiciel gratuit qui est une petite merveille. Il s'agit de Autostitch.
Vous pouvez aller voir le tutoriel
Faire des panoramas avec Autostitch
où vous trouverez le lien pour le télécharger ainsi que des conseils pour exécuter des panoramas.
Les panoramas vont souvent jusqu'à un ratio de 10:1 de rapport longueur/largeur, et étant donné que la plupart des personnes regardent ces derniers sur des moniteurs d'ordinateur en format paysage, la première restriction est la taille de la hauteur d'image.
Aujourd'hui, la majorité des écrans utilisés ont une résolution de 1024x768 ou plus.
Généralement, un utilisateur ne s'occupe du défilement que dans une direction, ainsi les panoramas qui sont aussi hauts que le moniteur mais extrêmement plus longs, peuvent être regardés relativement facilement.
Cela exige donc 1-colonne et un choix judicieux des limites de l'image pour les vignettes et les images.
Ainsi, pour de vraies images panoramiques :
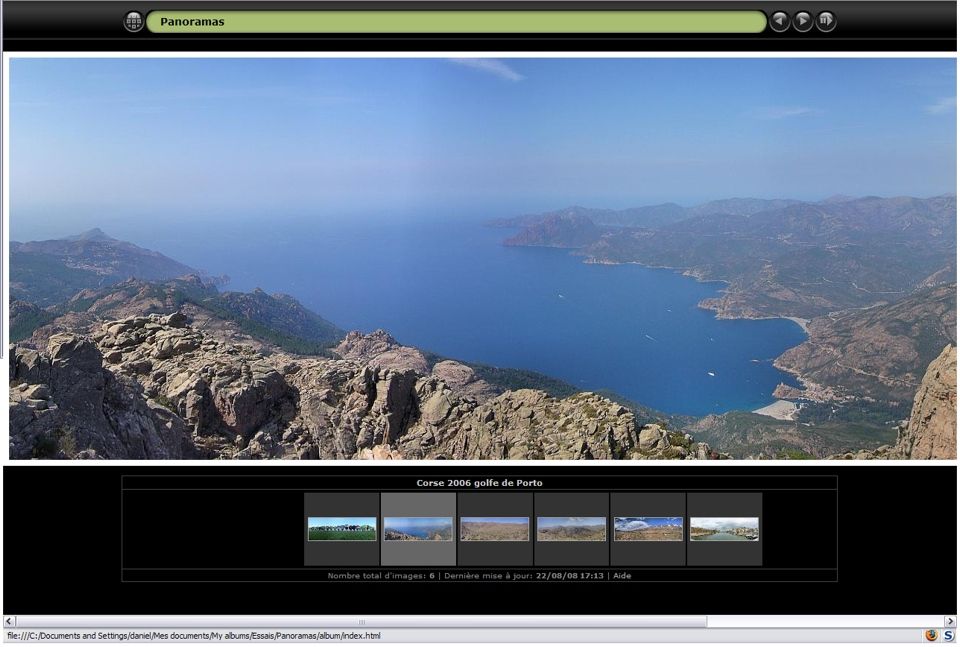
Méthode 1 - Panoramas grande largeur
Cette méthode est applicable à tous les panoramas, mais est surtout adaptée aux panoramas de grands ratios (supérieur à 3:1).
- 1. Mettre les colonnes = 1
Pour les lignes suivant le nombre de photos de votre album. Ne pas mettre un nombre trop grand afin d'éviter à vos visiteurs de scroller verticalement.

Nombre de colonnes - 2. Déterminer la Largeur des vignettes requise, qui dépend de la résolution d'écran. 960 est une valeur raisonnable pour des albums Web.
- 3. Mettre la Hauteur des vignettes = 1/10 de la Largeur des vignettes = 96
 Choix des dimensions images et vignettes
Choix des dimensions images et vignettes
- 4. Déterminer l'emplacement des vignettes (en bas ou en haut mais pas sur les cotés afin de laisser toute la largeur pour le panorama.
 Emplacement des vignettes
Emplacement des vignettes
- 5. Déterminer la hauteur de l'image requise, qui dépend encore de la résolution d'écran. 540 est une valeur raisonnable pour des albums de Web.
- 6. Mettre la Largeur d'image = 5400 (ceci couvrira alors tous les cas jusqu'au panoramas de ratio 10/1).
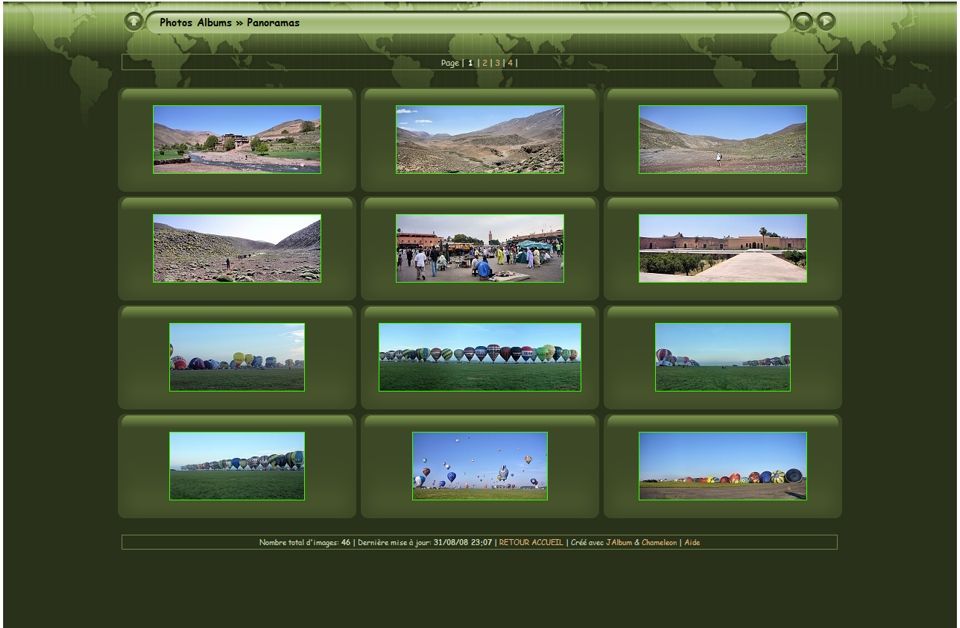
Méthode 2 - Panoramas ratio inférieur à 3:1
Cette méthode est applicable à tous les panoramas ayant un ratio inférieur à 3:1
Elle permet d'avoir des images de hauteur fixe et n'oblige pas le visiteur à effectuer un défilement.
Le principe est le même que pour la méthode 1, seuls les réglages des paramètres diffèrent.
- 1. Mettre les colonnes = 3
Pour les lignes suivant le nombre de photos de votre album. Mettre 4 au maximum afin d'éviter à vos visiteurs de scroller verticalement.
Contrairement à la méthode 1, le ratio étant plus petit, il permet de présenter l'index classique.
- 2. Déterminer la Hauteur des vignettes requise (90 parait raisonnable).
- 3. Mettre la Largeur des vignettes = 3 x Hauteur des vignettes pour un ratio de 3:1de la Largeur des vignettes = 270
- 4. Déterminer l'emplacement des vignettes (en bas ou en haut mais pas sur les cotés afin de laisser toute la largeur pour le panorama.
- 5. Déterminer la Largeur de l'image requise, qui dépend encore de la résolution d'écran. 1500 permet d'afficher un panorama ratio 3:1 sur un écran de résolution1024x768.
- 6. Mettre la Hauteur d'image = 420.
Réalisez l'album avec les paramètres indiqués. Vous obtenez un album sans image dia.

Les vignettes - Méthode simple sans image dia
Comme les dimensions des vignettes ne sont pas standard, jAlbum n'utilise pas l'image dia.gif du dossier "res" qui fait 150x150 px. A la place, il met une couleur de fond autour de la vignettes.
Si vous désirez adapter le design des autres albums il faut remplacer l'image dia.gif par une image que vous aurez créé avec votre logiciel de retouche préféré.
Avec les dimensions données dans l'exemple (150x90 px) il faut réaliser une image de 330x150px.

Image dia.gif standard

Image dia.gif adaptée
Pour arriver à ce résultat, il faut procéder de cette façon :
- a - Vous ouvrez l'image dia.gif du res de votre album
- b - Sélectionnez les 95 pixels gauche. Copiez et collez comme nouvelle image.

- c - Vous modifiez la taille du support de cette nouvelle image à 330x150px
en augmentant la droite de l'image. Vous obtenez ceci:

- d - Vous revenez sur l'original et sélectionnez les 95 px droits.

- e - Copiez et collez comme nouveau calque sur l'image dont vous avez augmenté le support.
Vous la mettez en place à droite

- f - Vous revenez à nouveau sur l'original et sélectionnez les 70 px du milieu.

- g - Copiez et collez comme nouveau calque sur l'image dont vous avez augmenté le support.
Vous la mettez en place en la collant à la partie gauche.

- h - Collez une deuxième fois comme nouveau calque sur l'image dont vous avez augmenté le support.
Vous la mettez en place en la collant à la partie droite.

- i - Vous avez votre nouvelle image. Il ne reste plus qu'a fusionner tous les calques (aplatir)
et l'enregistrer à la place de l'original.
Maintenant il faut modifier les fichiers index.html. Leur nombre dépend du nombre de panoramas et du nombre de vignettes affichées sur une page.
Pour chaque vignette vous retrouver ce code. Attention de respecter la balise <tr> en gras rouge qui indique le début d'une ligne de vignettes.
Sinon vous n'aurez plus la présentation d'origine.
<table align="center" cellspacing="6" cellpadding="0" border="0">
<tr><td style="vertical-align:top; text-align:center;"><table width="296" align="center" border="0" cellspacing="0" cellpadding="0">
<tr><td style="width:296px; height:116px; margin-left:auto; margin-right:auto; text-align:center;" class="thumb">
<a href="slides/Maroc_2007-05-29_P058.html">
<img class="image" src="thumbs/Maroc_2007-05-29_P058.jpg" width="224" height="90" title=" Maroc_2007-05-29_P058.jpg " alt="Maroc_2007-05-29_P058" /></a></td></tr>
</table>
</td>
Vous remplacez la partie en rouge du code ci-dessus par la partie en vert du code ci-dessous.
<table align="center" cellspacing="6" cellpadding="0" border="0">
<tr><td style="vertical-align:top; text-align:center;"><table width="320" align="center" border="0" cellspacing="0" cellpadding="0"> <tr><td style="width:320px; height:140px; background:url(res/dia.gif); background-repeat:no-repeat; margin-left:auto; margin-right:auto; text-align:center;">
<a href="slides/Maroc_2007-05-29_P058.html">
<img class="image" src="thumbs/Maroc_2007-05-29_P058.jpg" width="224" height="90" title=" Maroc_2007-05-29_P058.jpg " alt="Maroc_2007-05-29_P058" /></a></td></tr>
</table>
</td>
Si vous travaillez avec Notepad++ l'opération est simple.
Vous ouvrez en même temps tous vos fichiers index.html. Vous faites Recherche ->Remplacer et dans la case 'Recherche' par un 'Copier/Coller' vous mettez la partie rouge du code et dans la case 'Remplacer par' vous coller la partie en vert du code. Vous n'avez plus qu'a cliquer sur 'Remplacer tout dans les documents ouverts' et Notepad++ vous modifie tous vos codes en une seule opération.
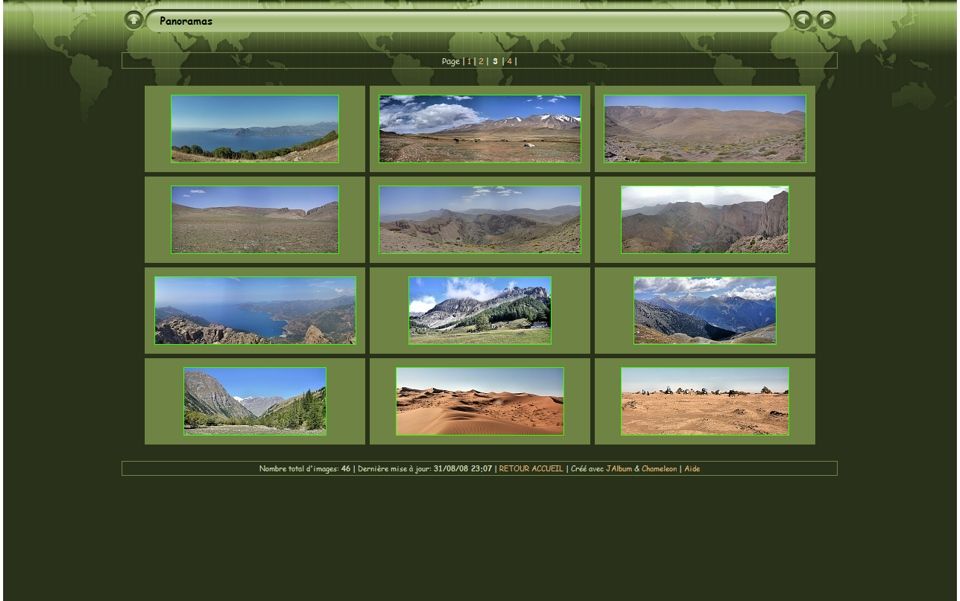
ET VOILA LE RESULTAT
C'est plus "sympa", non ?

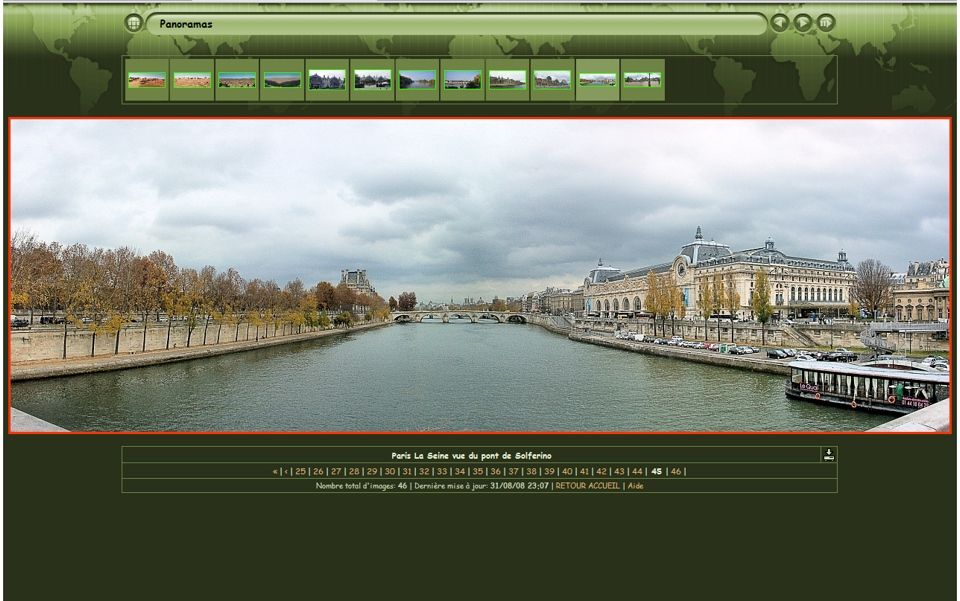
Les vignettes - Méthode complexe avec image dia
Les exemples de ce tutoriel sont réalisés avec le skin "Chameleon".
Les albums de panoramas peuvent être réalisés avec d'autres skins, mais pas tous.
A vous d'effectuer des essais avec le skin de votre choix en fonction de vos gouts et du style de vos albums.
Vous pouvez voir des exemples, mais réalisés avec le skin PhotoBlogger de mes PANORAMAS