
Les tutoriels de Jardinamel
jAlbum comme créateur de site
Tutoriel réalisé par Danamel - Edité le 07/03/2012
Traduction française d'un article du blog de jalbum.net
Pour voir la version imprimable faites -> Fichier -> Aperçu avant impression
Pour imprimer cliquez ci-contre
 Publié le 02 mars 2012
Publié le 02 mars 2012
par David Ekholm dans jAlbum news
Nous venons de publier jAlbum 10.4. Il devrait peut-être avoir été étiqueté jAlbum 11 car il est fourni avec des améliorations et corrections de bugs importantes, mais la plupart des changements vont sous le capot, nous avons donc décidé de rester à 10.4. Il n'y a réellement qu'un seul changement que vous pouvez noter dans l'interface utilisateurs (indice : faites un clic droit sur une zone vide d'un projet d'album), mais il ouvre la porte à tout un monde de possibilités :

jAlbum est maintenant non seulement un outil pour faire des albums Web impressionnants. C'est aussi un créateur de site.
L'inspiration
jAlbum est maintenant assez générique pour soutenir la réalisation de ces types de sites portfolios simples (tout sauf le blog). Voici un exemple de site 
Ceci est rendu possible en permettant aux utilisateurs de mélanger des pages .htt (modèles de pages html) avec des images dans leurs projets d'albums. Les fichiers .htt seront traités comme les pages de modèles des skins, mais ils peuvent contenir n'importe quel code HTML, pas simplement le HTML spécifique d'album.
Voici les avantages :
- Un utilisateur peut facilement créer une page d'accueil personnalisée comme introduction à son album en mettant un fichier personnalisé "index.htt" dans le dossier racine d'images. Avec cette présence, jAlbum va ignorer le fichier "index.htt" du skin pour ce dossier (qui produit la présentation des vignetttes). Ce comportement reflète la façon dont les serveurs web considérent l'absence contre l'existence d'un fichier index.html dans un dossier.
- Un utilisateur qui veut créer un site ressemblant à l'exemple ci-dessus ne ferait que créer des sous-albums pour chaque sous-section ainsi que trois pages .htt de plus appelées About.htt, Contact.htt et Blog.htt (le dernier contenant simplement une iframe vers un service de blog). Pour avoir une navigation cohérente ajouté en haut de toutes les pages générées, chaque page .htt inclut un En-tête "page-header.inc" et un pied de page "page-footer.inc" standards fournis par le skin (et, finalement, les génériques fournis par jAlbum si le le skin n'a pas ces fichiers)
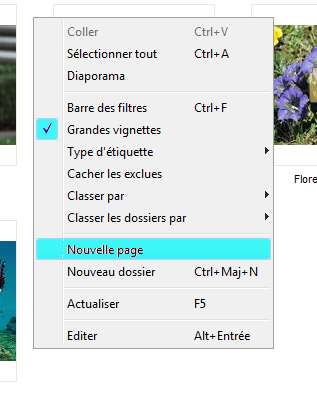
- Pour simplifier la création des fichiers personnalisés "About.htt", "Contact.htt" et "Blog.htt", jAlbum a dans le menu contextuel une nouvelle ligne appelée "Nouvelle page" qui saisit un fichier "empty-page.htt" à partir du dossier système. Le modèle pour le empty-page.htt ressemble à ceci :
<ja:include page="page-header.inc" /> <%-- Conservez ceci --%>
<%-- Remplacer ceci par votre code html --%> <h1>${title}</h1> <div>${comment}</div>
<ja:include page="page-footer.inc" /> <%-- Conservez ceci --%>
Les développeurs de skin peuvent facilement modifier leurs skins pour soutenir les sites Web complets en incluant une barre de navigation supérieure qui lie vers les pages .htt supplémentaires que les utilisateurs créent. Ils devraient également fournir des fichiers personnalisés "page-header.inc" et "page-footer.inc" de telle sorte que toutes les pages supplémentaires faites par les utilisateurs aient le même aspect et la même navigation que les pages de l'album ont. jAlbum fournit le code pour une barre de navigation simple, donc un code minimal pour les développeurs d'ajouter de au skin peut être :
<ja:if test="<%= JAlbumUtilities.hasWebPages(rootFolder) %>"> <ja:include page="navigation-bar.inc" /> </ja:if>
Désolé pour le regard technologique. Il est uniquement destiné aux développeurs de skin. Ce code vérifie d'abord si l'utilisateur a ajouté des pages Web personnalisées au niveau supérieur de l'album, et ajoute si c'est le cas une barre de navigation.
Jusqu'à présent, les skins suivants comprennent le soutien du site : Turtle 3.0, Base 2.0, Galleria et Minimal. Tous sont livrés avec jAlbum 10.4.
Les fichiers de ressources
Un site Internet n'est pas seulement des images d'album et des pages Web. Vous souhaitez également inclure d'autres ressources, comme un logo personnalisé, un favicon, une image sur la page, css et autres. Placez ces fichiers dans un dossier que vous nommez "res" (acronyme de «ressources») de votre "projet d'album". Ce dossier sera automatiquement caché donc il n'est pas visuellement inclus dans "l'album" vous faites, mais l'ensemble du dossier est copié au "album" final (qui devrait être appelé "site", non ?), Et toutes les ressources à l'intérieur peuvent être renvoyées via la variable ${resPath}, peu importe où vous êtes dans la hiérarchie de dossiers.
Conclusion
Regardez un site final ? Voici un échantillon effectué à l'aide du skin Base 
Notez les nouvelles pages "About" et "Contact". L'utilisateur n'a pas besoin d'écrire une seule ligne de code html pour accomplir cela.
Je suis enthousiasmé par le potentiel de cette offre ! Nous n'essayons pas de faire avec jAlbum concurrence avec Dreamweaver, mais pourquoi ne pas le rendre facile de produire de simples, mais autonomes sites portfolios ? Comme les albums jAlbum ne sont pas bien adaptés pour l'intégration avec les outils CMS du côté serveur, en faisant à jAlbum produire la totalité du site sera en quelque sorte une réponse aux besoins initiaux pour de nombreux photographes qui veulent leur propre site portfolio.
Le plan est que la prochaine version majeure de jAlbum doit contenir une liste de "modèles de site" qui pré-remplissent un projet d'album avec tous les fichiers nécessaires pour un site complet, mais jusqu'à ce que nous soyons là, ce post va probablement déclencher vos commentaires et notre communauté de développeurs ajuster leurs skins pour soutenir la réalisation de sites complets aussi.
Maintenant, je voudrais savoir ce que vous en pensez !