
Les tutoriels de Jardinamel
Tutoriels, Trucs et Astuces pour le skin Chameleon
Tutoriel réalisé par Danamel - Mis à jour et complété le 24/08/2009
Traduction française de trucs et astuces de l'ancien site de "laza" qui n'est plus disponible.
Originaux parus dans les tutoriels Chameleon ou sur le forum de jalbum.net
Pour voir la version imprimable faites -> Fichier -> Aperçu avant impression
Pour imprimer cliquez ci-contre
Changer le background avec Chameleon
Malgré les nombreuses possibilités offertes par le skin avec l'ensemble de styles et sous-styles, certains voudrons peut-être changer la couleur de fond de page de l'album afin qu'il s'harmonise mieux avec leur site par exemple.
Ceci est relativement simple en suivant ces quelques explications.
L'image bg.gif est tirée du dossier styles/nomstyle, à l'exception du style Black qui est pris du dossier RES du répertoire du skin (pour ouvrir le répertoire faire Ctrl-Alt-S de jAlbum).
Lorsque vous modifiez l'image de base veuillez noter que le fond sert de toile de fond à la barre de contrôle en haut, et si vous la supprimez ou la remplacez par quelque chose de différent l'aspect des boutons risque d'être moche (effectuer des essais et choisir un style avec un bg.gif pas trop complexe).
Il vaut bien mieux ne pas remplacer les images originales, mais ajouter votre propre image dans le dossier RES, et de changer la propriété du body dans le fichier/style/nomstyle.css - de cette façon vous pouvez contrôler votre projet et éviter de répéter les modifications. (Il a été changé dans la version 4.5, en version plus ancienne, vous avez besoin de modifier les fichiers slide.htt et index.htt )
Appelez votre fichier de base comme vous voulez, par exemple monbg.gif
Ouvrir le dossier des skins (Ctrl-Alt-S de jAlbum), ensuite le dossier des styles et ouvrir Soft.css (par exemple) avec le Bloc-notes ou Notepad++.
Pour les versions 4.5 et + de Chameleon
Changez le nom du fichier de base (voir url (...)) dans le body du style (le style le plus élevé pas les sous-styles)
font-family: ${fontFamily};
font-size: ${fontSize}px;
color: #999999;
margin: 0px;
padding: 0px;
background: #000000 url(monbg.gif) repeat-x; }
Si vous utilisez une version antérieure de Chameleon. Soit vous faites une mise à niveau vers la dernière version (solution préférable) ou bien vous modifiez l'arrière-plan dans l'url des fichiers index.htt et slide.htt dans le dossier du skin: Ctrl-Alt-S) de la façon suivante:
background-image:url($resPath/mybg.gif); background-attachment:repeat-x; }
Mise en valeur d'image
Commentaires avec des liens vers les dossiers cachés
La fonction "Mise en valeur d'image" (dans l'onglet Page d'index des paramètres de Chameleon) est une magnifique caractéristique qui permet à un album d'avoir une plus agréable apparence. Elle permet d'afficher une image en grande taille pour chaque dossier, et est bien documentée dans l'aide.L'ajout récent d'un commentaire à la mise en valeur d'image permet plus de liberté artistique. Ce tutoriel présente quelques utilisations intéressantes liées aux "dossiers cachés". Voir le tutoriel des Dossiers privés ou cachés. Le commentaire d'image améliorée peut être utilisé comme un véritable "Lien Dossier" à une partie d'un album qui peut être (ou pas) exclue ou cachée.
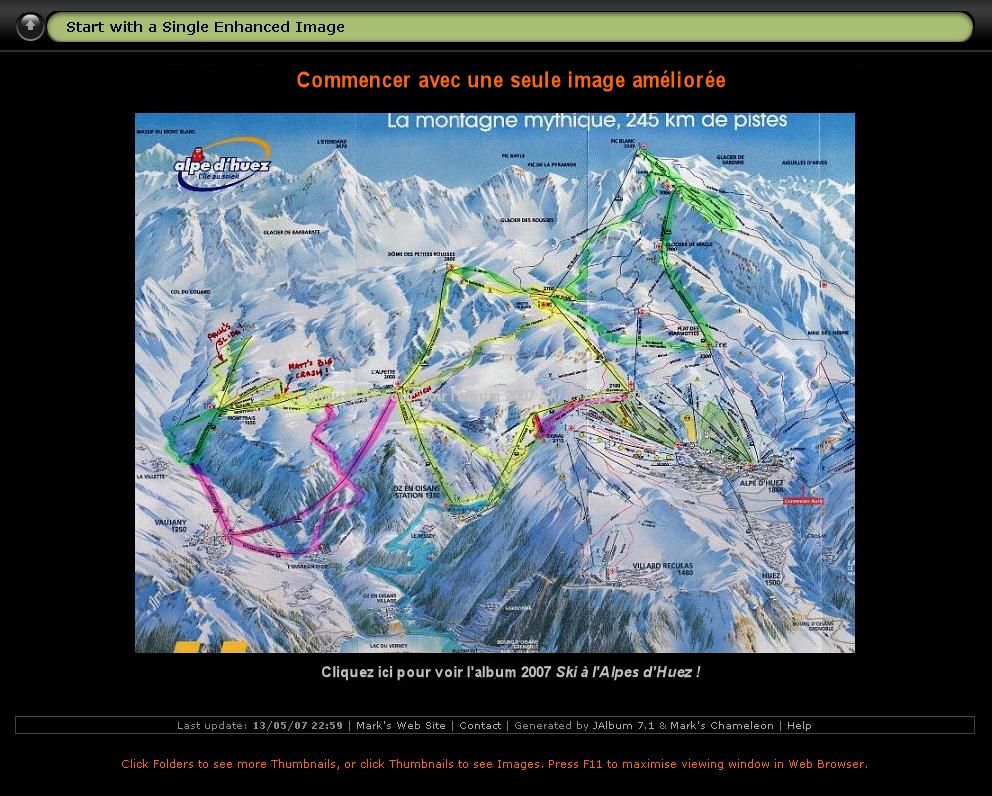
Démarrer un album avec une seule image Mise en valeur
Parfois, il peut-être intéressant d'avoir un album qui commence avec une seule grande image. Cela agit comme un point focal, et force l'utilisateur à répondre avant de visionner l'album. Elle peut simplement agir comme une "pause", afin de focaliser l'attention avant de continuer. La "Mise en valeur d'image" associée à un lien en commentaire simplifie beaucoup ce processus, qui exige autrement la création d'un album multi-niveau/multi-passe.Cela nécessite que les contenus d'album soient cachés, tandis que le commentaire a un lien de la forme :
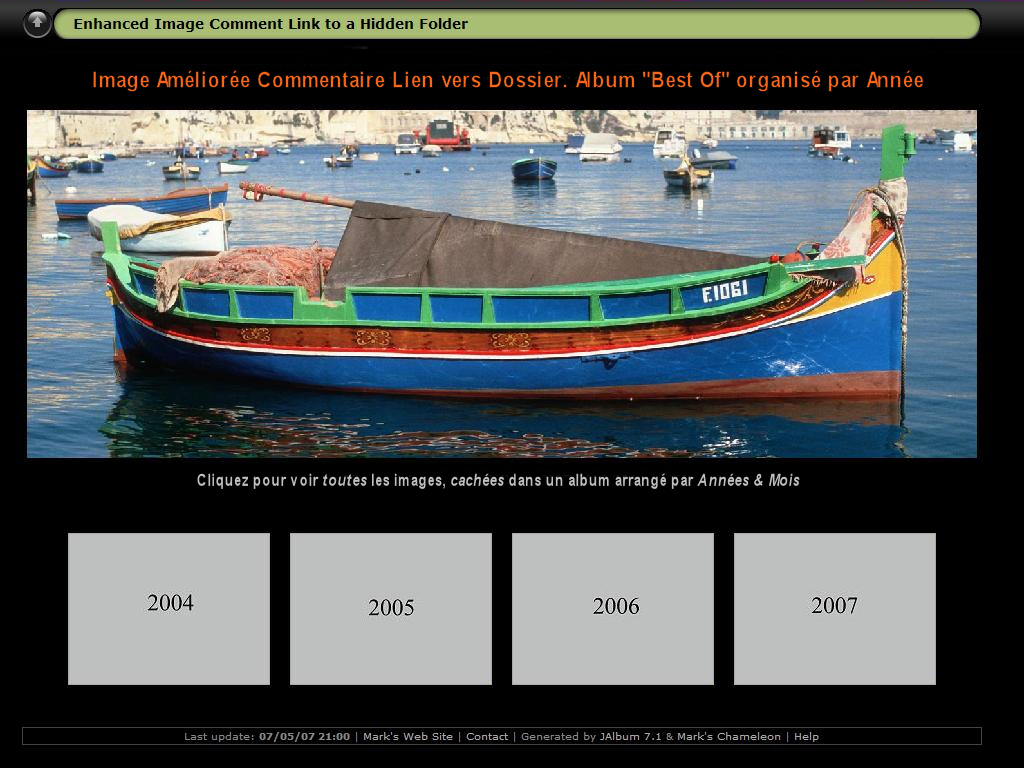
Un Best Of avec un album caché et l'option "Voir Tout"
Parfois, l'apparence d'un album est très affectée en essayant de loger une option ; par exemple, un album "Best Of" organisé par Année, mais toutes les images (dans l'arrangement de "Années et Mois") sont encore nécessaires. L'option "Voir Tout" les dossiers perturbe l'apparence du simple "Années", il est donc convenable de cacher cette partie de l'album. Toutefois, il peut être consulté par un commentaire qui fait lien vers le dossier "Années & Mois". Cela peut être réalisé par un lien dans les fichiers header.inc ou footer.inc.(Source Chameleon - Mark Worthington)
Ajout d'en-tête et pied de page personnalisés à vos galeries Chameleon
Chameleon inclut un En-Tête et un Pied de Page s'ils sont placés dans l'interface graphique (Paramètres -> En-tête/Pied de page) ou au format texte dans des fichiers nommés respectivement, header.inc et footer.inc, ou situés dans le dossier Source Image ou le Dossier du skin (jAlbum/skins/Chameleon). L'en-tête est placé sous la barre de contrôle et le pied de page au bas de la page. Ils donnent plus de contrôle sur le formatage, sont indépendants du reste de la page, et peuvent être utilisés en complément des entrées Lien personnalisés des paramètres de Chameleon onglet Informations sur l'album.Où mettre les informations d'en-tête et pied de page ?
- L'interface graphique
L'interface graphique est globale. Les entrées sont utilisées ici par l'index et les pages d'images générés et apparaissent dans chaque dossier. Aussi, il y a des pages distinctes pour l'Index et les Images. Cela signifie que le code spécial (c'est-à-dire en utilisant les variables $level & $currentFile ) n'est pas tenu de faire la différence entre les deux dans l'interface graphique, alors que c'est exigé dans les fichiers .Inc. Voir les exemples plus loin. - Dossier Skin
Si les fichiers .Inc sont placés dans le dossier "jAlbum/skins/Chameleon" l'en-tête et le pied de page seront ajoutés à chaque page que vous générez avec Chameleon. Vous pouvez simplement les renommer si vous n'en avez pas besoin. - Fichier Source Image
Si les fichiers .Inc sont placés dans le dossier source d'image, les informations d'en-tête et pied de page seront inclues sur les pages d'index et d'images générées par le dossier donné. Vous pouvez avoir différents fichiers .Inc pour chaque dossier.
Les informations d'en-tête et pied de page sont utilisées dans l'ordre suivant : les données trouvées dans l'interface graphique sont utilisées, à moins que les fichiers .Inc existent dans le dossier du skin, à moins que les fichiers .Inc existent dans le dossier Source Image.
Notez que ce qui précède est valable également pour des dossiers virtuels, dont il existe 2 formes de base :
- 1 - Un dossier réel dans le répertoire image, dans lequel les images sont glissées dans l'interface graphique. (Le dossier existe dans le répertoire image mais les images traîné en images sont liens. La suppression des images supprime juste les liens).
- 2 - Dossiers traînés directement dans l'interface graphique. (Le dossier n'existe pas dans le répertoire d'image mais les images sont réelles. La suppression de l'image virtuelle peut supprimer à distance les images réelles !)
Si un en-tête ou pied de page n'est pas requis dans certains dossiers, mettre les fichiers .Inc vides dans ces dossiers. Toute combinaison des fichiers d'en-tête et pied de page en fonction des exigences de l'album peuvent être utilisés, et chaque fichier .Inc peut contenir le texte individuel, spécifique de chaque dossier. Le formatage de mise en forme HTML (CSS) peut être utilisé, ce qui permet d'ajouté un peu de créativité à un album. Si vous utilisez des caractères accentués, assurez-vous de mettre le fichier en utilisant l'encodage UTF-8. Les codes détaillés ci-dessous peuvent être utilisés dans les fichiers .Inc pour différencier davantage la page Index et les pages Images, ce qui n'est pas nécessaire dans l'interface graphique.
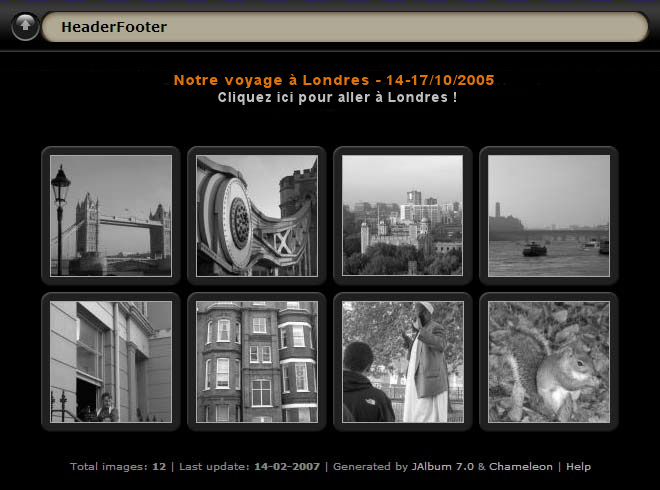
Un exemple de texte simple
Vous pouvez ajouter une simple ligne de texte seul, mais certaines mises en forme peuvent beaucoup améliorer l'impact visuel. Dans l'exemple suivant nous allons centrer le texte, augmenter un peu la police et changer sa couleur.Aussi, nous ajouterons un lien en utilisant la balise de formatage HTML
<a href=""> ...</ a>.
Notez que chaque balise HTML a sa propre balise de fermeture commençant par '/'. Une des rares exceptions est la balise <br /> qui signifie saut de ligne et est auto-fermante. Rappelez-vous, pas de saut de ligne avec la touche Entrée en HTML ; utilisez <br /> pour un saut de ligne simple, <p> ...</p> pour un paragraphe.
Le target= "_blank" indique au navigateur d'ouvrir le lien dans une nouvelle fenêtre.
<p style="color:#FF6600; text-align:center; font-size:120%">
Notre voyage à Londres - 14-17/10/2005.
<a href="http://www.londontown.com/" target="_blank">
Cliquez ici pour aller à Londres !
</a>
</p>
Ajouter des images aux En-Tête et Pied de Page
En HTML, vous pouvez ajouter des images avec la balise <img>. Vous devez spécifier le chemin et, éventuellement, ses dimensions, les bordures, etc. Si l'image se trouve déjà sur le Web, vous pouvez simplement ajouter le lien <img src = "http://jalbum.net/images/icons/heart.gif" />. Notez que la balise <img> exige également d'être fermée. Mettre à la fin / avant le signe >.Mais si vous voulez fournir l'image à la galerie, vous devez la placer dans le dossier Chameleon/res pour faire en sorte de l'inclure dans tous les albums générés. Dans ce cas, vous pouvez vous référer à ces images comme $resPath/monimage.jpg. La variable $resPath pointe toujours vers le dossier galerie/res.
Donc, tout d'abord préparer votre image à la taille désirée, et l'enregistrer dans le dossier Program Files/ jAlbum/skins/Chameleon/res dossier. Formats autorisés : Gif,. Jpg ou. Png, puis utiliser le code ci-dessous pour l'inclure sur toutes les pages.
<p>
<a href="http://www.mysite.com/" target="_blank">
<img src="$resPath/heart.gif" border="0" />
</a>
</p>
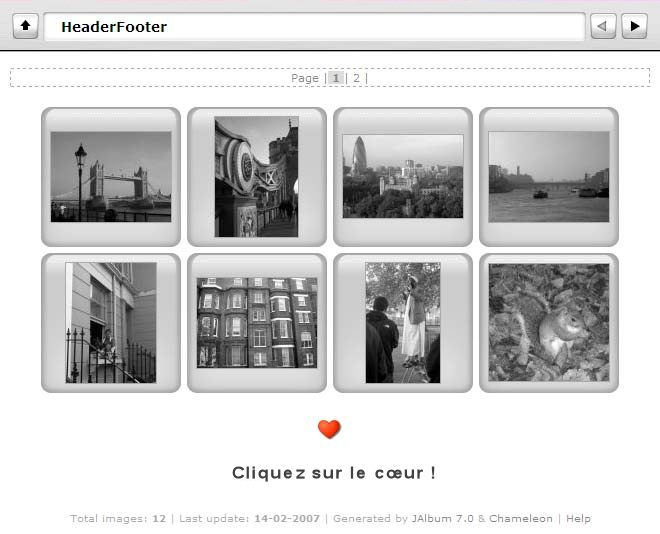
<p style="text-align:center; letter-spacing:5px;">
Cliquez sur le coeur !
</ p>
Utiliser le propre style de table de Chameleon
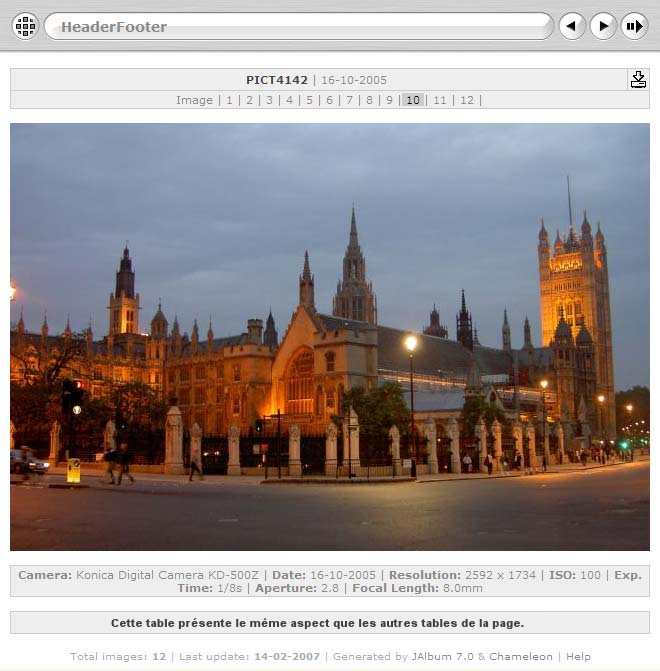
Si vous souhaitez placer votre contenu dans un tableau du style de table de Chameleon utiliser l'élément HTML <table>. L'utilisation de tableaux est un peu plus compliqué. Vous devez spécifier la table entière avec la construction de ligne et de cellules de tableau avec les balises <tr> et <td>. J'ai utilisé la variable ${tableWidth} du skin afin de faire correspondre sa largeur avec les autres et également appliqué infotable la classe qui est utilisé pour les tableaux. Le contenu des cellules est aligné au centre et j'ai ajouté "smalltxt" du style CSS qui est utilisé dans les tableaux. Vous pouvez utiliser le class "xsmalltxt" qui utilise un texte un peu plus petit. Ou au lieu d'utiliser class = "" vous pouvez définir le contenu du style directement avec le format style = "".<table width="${tableWidth}" cellpadding="4" cellspacing="0" class="infotable">
<tr>
<td align="center" class="smalltxt">
Cette table présente le même aspect que les autres tables de la page
</td>
</tr>
</table>
Contenus différents dans la page Index et les pages Images
Afin d'avoir un contenu différent de l'index et des pages d'images vous pouvez utiliser la variable $currentFile qui existe uniquement sur les pages Images. La syntaxe est<ja:else>Ceci est la page index</ja:else>
Pour détecter le dossier de niveau haut utiliser la variable $level de niveau 0 qui est le plus haut niveau.
Un exemple d'un header.inc général est :
<ja:if exists="currentFile">
<!-- Page Image : Vous ne voulez pas d'En-Tête -->
</ja:if>
<ja:else>
<!-- Page Index: Vous voulez un En-Tête SEULEMENT pour le niveau haut du dossier Source Images -->
<ja:if test=<%=level == 0%>>
<div style="color:#FF6600; text-align:center; font-size:medium">
Bienvenue à jAlbum & Chameleon !
</div>
</ja:if>
</ja:else>
<! - Fin du contenu de l'en-tête ->
et un de footer.inc :
<ja:if exists="currentFile">
<!-- Page Images-->
<p style="color:#FF6600; text-align:center; font-size:90%">
Utilisez la souris pour naviguer avec des images.
Appuyez sur F11 pour maximiser la fenêtre d'affichage dans le navigateur.
</p>
</ja:if>
<ja:else>
<!-- Page Index -->
<p style="color:#FF6600; text-align:center; font-size:90%">
Cliquez sur les dossiers pour voir plus de vignettes, sur les vignettes pour voir les images.
Appuyez sur F11 pour maximiser la fenêtre d'affichage dans le navigateur.
</p>
</ja:else>
<! - Fin du contenu du pied de page ->
Notez que les éléments <ja:if> et <ja:else> doivent être fermés, sinon des erreurs peuvent se produire.
Si vous n'avez pas besoin de contenu dans la page image (ou page index) supprimez la ligne correspondante.
(Source Chameleon - Mark Worthington)
Les dossiers privés ou cachés
Un dossier privé ne devrait pas être visible quand vous naviguez de haut en bas dans les différents dossiers,mais seulement si vous partagez/envoyez à quelqu'un le lien direct vers ce "dossier privé".
Le processus est le suivant :
- Créez l'album (utiliser Modifications ou Créer Tout, suivant le besoin)
- Exclure le dossier (s)
- Refaire l'album
la nouvelle version sera beaucoup plus rapide si vous ne choisissez pas de traiter les sous-dossiers.
Sinon, c'est un bon candidat pour un fichier de commandes (Mode Console) qui fait usage de l'astuce alan927
http://jalbum.net/forum/message.jspa?messageID=120929#120929).

On peut exclure des dossiers dans un projet (. Jap) par l'interface graphique (GUI), ainsi l'information est stockée dans le fichier albumfiles.txt.
Cependant, il n'est pas possible en programmation d'exclure des dossiers. La solution est le renommage (astuce de alan927).
Le fichier du projet xxx.jap doit disposer de tous les dossiers inclus.
Copiez le fichier dans un nouveau fichier texte nommé, par exemple,
Dossier_Prive_albumfile.txt avec le dossier "privé" uniquement précédé par un "-" pour le marquer comme exclus.
Donc nous avons :
albumfile.txt
Dossier 2
Dossier Privé
Dossier_Prive_albumfile.txt
Dossier 2
-Dossier Privé
Le code du fichier .cmd :
Rename albumfiles.txt albumfiles.DONOTUSE Renommer albumfiles.txt albumfiles.DONOTUSE
Rename Private_Folder_albumfile.txt albumfiles.txt Renommer Private_Folder_albumfile.txt albumfiles.txt
java -Xmx400M -jar "C:\Program Files\jAlbum\JAlbum.jar" -projectFile "xxxs.jap" -appendImages Xmx400M-java-jar "C: \ Program Files \ JAlbum \ JAlbum.jar"-projectFile "xxxs.jap"-appendImages
Rename albumfiles.txt Private_Folder_albumfile.txt Renommer albumfiles.txt Private_Folder_albumfile.txt
Rename albumfiles.DONOTUSE albumfiles.txt Renommer albumfiles.DONOTUSE albumfiles.txt
Sinon, le dossier "privé" peut être exclu à l'aide de la fonction Ignorer les caractères de jAlbum
(voir le tutoriel Utilisation de "Ignorer les caractères").
Dans ce cas, un simple fichier en 2 passes peut être utilisé, où le 2 ème passage utilise le paramètre Ignorer les caractères du dossier "privé".
Notez que le nom du dossier "privé" serait littéralement le nom du dossier, sans "".
Voir le tutoriel Utilisation du Mode Console avec Chameleon
Un mot d'avertissement : Ignore Pattern est l'une des bizarreries dans le mode console,
et des problèmes peuvent se produire avec certains caractères (à savoir l'| caractère pipe).
Voir sur le forum (en anglais) Ignore Pattern  . Le recours à des noms classiques de dossiers est fortement recommandé !
. Le recours à des noms classiques de dossiers est fortement recommandé !
Utilisation d'un dossier caché pour stocker un fichier Zip
Il est parfois souhaité d'avoir un fichier zip, facilement téléchargeable, qui contient les images originales utilisées dans l'album.Ce qui est facile à faire avec un dossier caché et un lien, étant donné que jAlbum lui-même reconnaît les fichiers zip
(enfin, presque ... voir plus loin ....).
Créer le fichier zip et le localiser dans le dossier "caché".
Un lien approprié peut être utilisé pour ouvrir ce dossier depuis la page d'index.
Cliquez droit sur la vignette du fichier zip, puis Enregistrer sous permet de télécharger le fichier sur le PC local.
Toutefois, jAlbum v7.1 semble ne soutenir des fichiers zip que quand ils existent dans le dossier de niveau haut, uniquement.
Quand un zip existe dans un sous-dossier, la construction échoue avec un message d'erreur "Unsupported File Format".
Une solution :
Utilisez une construction en 2 passes ; la construction dédiée au dossier zip "caché" d'abord, puis l'album, comme d'habitude.
Le fichier jap du projet zip peut exclure le dossier, si nécessaire,
dans ce cas, un commentaire ou un lien similaire est nécessaire pour accéder au dossier depuis la page d'index.
L'URL peut être donnée à un utilisateur,
et donc aucune indication de l'existence du fichier zip "caché" sera directement visible dans l'album.
(Source Chameleon - Mark Worthington)
Utilisation de "Ignorer les caractères"
L'option Ignorer les caractères dans les paramètres/Avancées/ onglet Géneral est une fonction jAlbum utile et souvent négligée. Par exemple, si l'on veut simplement exclure un dossier (ou un certain nombre de dossiers de même nom), il suffit d'entrer le nom dans la case Ignorer les caractères. Il est insensible à la casse et accepte les espaces.Il peut sembler faire le même travail que la fonction clic droit/Exclure les dossiers de l'interface graphique, mais sa vraie valeur vient quand il n'y a aucun modèle reconnaissable pour tous les fichiers/dossiers à exclure. Ceci laisse entendre évidemment que la nomination appropriée des dossiers, par exemple, peut de manière significative aider dans la future construction d'album. En outre, la fonction "Ignorer les caractères" peut être programmée via le Mode Console (voir Utilisation du Mode Console avec Chameleon et Les dossiers privés ou cachés, par exemple).
Ainsi, une structure de dossier qui a un mélange de photos et vidéo on peut facilement en exclure la vidéo, si les noms de dossiers sont choisis de façon appropriée (par exemple, ils utilisent le texte "Video"). Ainsi, l'utilisation du texte simple vidéo pour les dossiers nommés simplement "Vidéo", et de .*vidéo.* pour les dossiers nommés comme quelque chose "Vidéos de Janvier".
N'oubliez pas que * seul ne fait pas ofice de joker, vous devez écrire .*, où . signifie "Tout caractère, mais pas plus d'un" et * signifie "n'importe quel nombre du caractère avant".
Les combinaisons et les caractères réels qui peuvent être employés dans une expression régulière valide (comme .* utilisé avant video* dans l'exemple ci-dessus) sont en dehors du champ d'application de ce tutoriel, mais on peut donner un autre exemple instructif d'expression :
Ceci ignore un dossier appelé Video, et les fichiers *. avi, *. wmp etc dans n'importe quel dossier.
Un problème avec le Mode Console, c'est que le schéma combiné ci-dessus, en utilisant le caractère pipe | , ne fonctionne pas. L'appellation prudente de fichiers peut permettre d'employer une forme simple, comme Video.* , mais elle peut être restrictive.
Une méthode alternative de ''Ignorer les caractères'' qui peut être programmé par l'intermédiaire du Mode Console est d'exclure des dossiers dans le fichier .jap du projet principal (qui crée le fichier associé albumfiles.txt). Puis, lorsqu'il est requis dans le fichier batch, renommez le fichier albumfiles.txt en albumfiles.ignore tel que les appels suivants à .jap n'exclut rien, puis renommez-le ensuite pour l'appel suivant à .jap. Ceci a l'avantage d'un contrôle bien meilleur des exclusions de dossiers, car il n'y pas de restriction de nom, et est un peu plus évident.
Encore une autre solution en Mode Console est d'employer un autre dossier de .jap, une copie du primaire, mais en y ajoutant le plus complexe Ignorer les caractères fait avec l'interface graphique. On peut l'appeler quand il est approprié pour ignorer les fichiers voulus et le primaire peut être utilisé pour continuer avec la construction d'album.
(Source Chameleon - Mark Worthington)
Données GPS et liens vers les cartes
Google Maps France est un service Google gratuit offrant la technologie de cartographie puissante, et facile à utiliser et ont accessible via un navigateur Web.
est un service Google gratuit offrant la technologie de cartographie puissante, et facile à utiliser et ont accessible via un navigateur Web.Google Earth France
 est une interface libre 3D de la planète, bien que l'application doive être téléchargée et installée sur l'ordinateur local.
est une interface libre 3D de la planète, bien que l'application doive être téléchargée et installée sur l'ordinateur local.Les images peuvent contenir des informations GPS (coordonnées géographiques) dans les données Exif, composées traditionnellement de longitude, latitude, l'altitude (élévation) et l'heure. Cela peut être ajouté automatiquement par l'appareil au moment où l'image est capturée, ou ajouté manuellement plus tard en utilisant des applications geotagging
 tels que RoboGeo
tels que RoboGeo  ou Picasa
ou Picasa  .
.Chameleon peut maintenant montrer ces données, et également un lien vers Google Map.Veuillez consultez l'aide Chameleon, le texte suivant est un extrait :
Chameleon mettra alors un lien "Voir sur la carte", à l'endroit approprié (selon les paramètres choisis) sur la page des diapositives. Cela peut être un peu difficile de repérer au début, et n'est pas disponible sur la page index.
Il est à noter que Chameleon ne peut utiliser directement seulement les données GPS enregistrées dans l'image, et que lui-même ne sait rien de Google Maps, et d'aucun de ses paramètres de contrôle. Toutefois, les paramètres /Chameleon / Metadonnées /Carte permettent de définir le type de carte et le niveau (initial) de zoom.
Cependant, des liens peuvent être facilement créés dans Google Maps et utilisé par Chameleon dans les commentaires , et les fichiers header.inc & footer.inc etc (qui gèrent assez bien le HTML intégré). Ils peuvent être utilisés pour compléter la cartographie construite, et peut être, aussi, beaucoup plus précis, avec les paramètres du mode et de zoom en fonction des besoins. Le lien peut être rendu un peu plus important, et également être utilisé sur la page d'index ou d'une image améliorée.
Créer un lien Google Maps
- 1. Naviguez à Google Maps (par exemple Google Maps FR
 )
) - 2. Recherchez le lieu, réglez les paramètres de zoom et du mode tels que nécessaires.
- 3. Cliquez sur "Lien"
- 4. Copier l'adresse de la barre d'adresses. Elle sera de la forme
- 5. Utilisation en tant que commentaires, etc :
<a href="Le lien ci-dessus">Ancre</a>
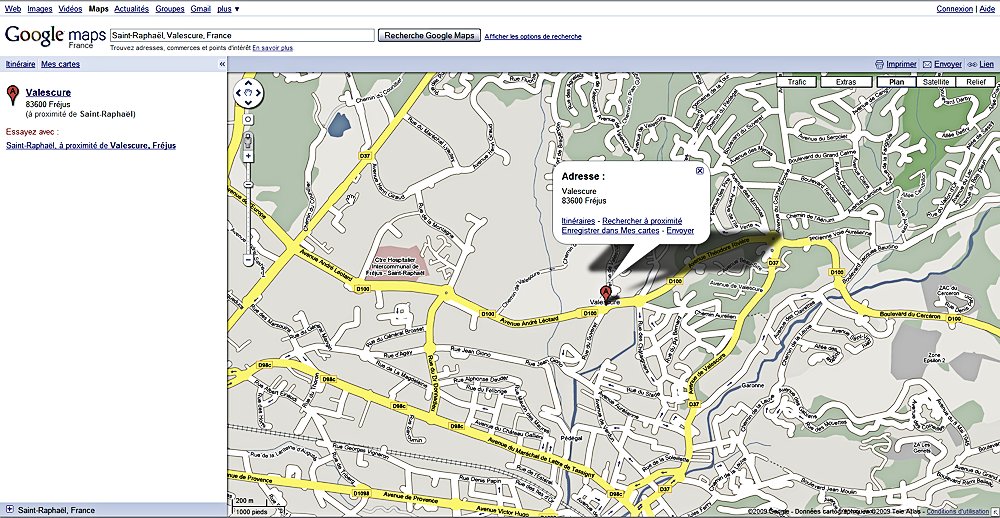
En cliquant sur le lien, vos visiteurs obtiendrons, par exemple, cette image :
Créez un lien Google Earth en utilisant Google Maps
- 1. Recherche de Valescure, France dans Google Maps FR

- 2. Zoom avant
- 3. Cliquez sur "Lien"
- 4. L'adresse est
http://maps.google.fr/maps?f=q&source=s_q&hl=fr&geocode=&q=Valescure,+France&sll=43.437589,6.767321&
sspn=0.023309,0.055747&ie=UTF8&ll=43.437215,6.766934&spn=0.023309,0.055747&z=15&iwloc=A - 5. Ajoutez " &output= kml&ge_fileext=.kml" à la fin de l'adresse ci-dessus
- 6. L'adresse devient
- 7. Copiez l'adresse
- 8. Utilisez dans les commentaires, etc
À condition d'avoir Google Earth installé sur leur ordinateur, en cliquant sur le lien, vos visiteurs obtiendrons, par exemple, cette image :
/pLes caractéristiques spéciales de Google Earth comme la fonction Panoramique & Inclinaison ne sont évidemment pas disponibles dans Google Maps, elles ne peuvent pas être capturées.
(Source Chameleon - Mark Worthington)
Utilisation du Mode Console avec Chameleon
jAlbum peut être commandé depuis la ligne de commande (connue sous le nom de Mode Console, et accepte généralement les mêmes paramètres que vous puissiez placer par l'interface graphique utilisateur (GUI) (en anglais graphical user interface).Il ya beaucoup d'informations (en anglais) sur le Mode Console facilement accessible sur le site Web de JAlbum (voir http://jalbum.net/consolemode.jsp
 , qui donne la liste de paramètres et leurs valeurs par défaut) et sur le Forum jalbum.net (pour des exemples, voir Automatically process sub-Projects
, qui donne la liste de paramètres et leurs valeurs par défaut) et sur le Forum jalbum.net (pour des exemples, voir Automatically process sub-Projects  et Making a multi-skin album in one pass
et Making a multi-skin album in one pass  ).
).Notez que la ligne de commande et l'interface graphique ne se reflètent pas exactement, et qu'il ya des bizarreries à connaître (c'est-à-dire le "Ignorer les caractères» en est une). Des variables définies par l'utilisateur sont passées comme -user.yourVariable "Value", alors que les variables définies du skin ont un préfixe -skin.
Le Mode Console est idéal pour la génération et les mises à jour automatisés d'albums. Les Webmasters peuvent même faire des scripts qui appellent régulièrement le serveur jalbum pour mettre à jour les albums etc. Toutefois, cette suite d'instructions vise principalement à créer des albums classiques avec le skin Chameleon.
Une manière commode et traditionnelle d'employer le mode de console est en mettant le code approprié dans un fichier séquentiel, un dossier des textes plats avec le .bat ou de préférence la l'extension .cmd (ce dernier fonctionne en mode natif qui est plus rapide), qui est facilement créé utilisant le bloc - notes, par exemple. jAlbum exécute ce code, en utilisant les paramètres définis dans l'interface graphique, qui sont eux-mêmes ensuite stockés dans le dossier approprié du projet (.jap).
Un simple lot de fichiers permet d'appeler un standard projet .Jap et son fonctionnement est le même que l'exécution du projet à l'intérieur de JAlbum. Toutes les informations nécessaires à la construction de l'album sont contenues dans le fichier .jap, c'est-à-dire l'image et de sortie des répertoires, les dimensions d'images, etc. Le seul fichier de code vraiment nécessaire pour traiter un album est donc :
Les éléments clés sont :
- java -Xmx400M
Ref http://jalbum.net/consolemode.jsp où il est dit "-Xmx400M permet à JAlbum de saisir jusqu'à 400 millibar ou la RAM si nécessaire. Le 64 millibar par défaut n'est pas assez". Pour de plus amples renseignements à ce sujet, voir Console Mode Memory Usage , il suffit de dire qu'il est recommandé d'utiliser la valeur ci-dessus. - -jar "C:\Program Files\jAlbum\JAlbum.jar"
Commande pour lancer jAlbum; le chemin complet est spécifié pour la perfection. - -projectFile "xxx.jap"
Entrez le nom de fichier approprié du projet. Dans ce cas, il est supposé que le fichier existe dans le même emplacement que le dossier de projet associés, un chemin complet d'accès n'est pas nécessaire.
En l'absence d'autres valeurs déterminées, tous les paramètres dans l'interface utilisateur et stockés dans le fichier .Jap sont traitées. Un point très important, utilisez le paramètre de ligne de commande "-appendImages" lorsque vous utilisez "Modifications", laissez-le quand vous devez utiliser "Créer tout".
Passant de ce cas simple, et en notant que, généralement, les paramètres de ligne de commande entrés dans les fichiers .bat/.cmd passent en priorité sur le fichier .jap, la puissance du traitement des fichiers par lot peut être explorée. Par exemple, un seul projet .jap peut être créé et appelé plusieurs fois, avec quelques modifications pour atteindre l'effet désiré sur l'ensemble,. Ainsi, pour commander la disposition de page d'index par exemple, on peut employer :
java -Xmx400M -jar "C:\Program Files\jAlbum\JAlbum.jar" -projectFile "xxx.jap" -subdirs false -thumbSize 120x120 -cols 6
Ici, la ligne 1 exécute le fichier xxx.jap du projet. La ligne 2 répète alors le processus, mais cette fois les paramètres -subdirs false -thumbSize 120x120 -cols 6 s'assureraient que, respectivement, des sous-répertoires ne sont pas traités, les dimensions/vignettes sont mises à 120x120, et la disposition/colonnes de vignettes est placée à 6.
De nouveau, consultez http://jalbum.net/consolemode.jsp
 , qui donne la liste des paramètres permis et leurs valeurs par défauts.
, qui donne la liste des paramètres permis et leurs valeurs par défauts.Il devient vite évident que les possibilités sont presque illimitées. Certains albums peuvent avoir un certain nombre de fichiers de projet pour produire l'effet global désiré, chaque sous-répertoire, par exemple, peut utiliser un autre sous-style d'un skin particulier. Dans ce cas-là, créez un seul fichier .jap basé sur le skin par défaut et de ses sous-style, et utilisez le paramètre -skin.subStyle en conséquence. Il existe de nombreuses autres applications qui sont très avantageuses ou plus pratique en utilisant des fichiers par lot :
- Albums Multi-passes (allant d'un simple 2 passes pour créer une disposition de page d'index particulière, comme dans l'exemple ci-dessus, à un album complexe qui nécessite de nombreux passages de différents skins).
- Le contrôle de la mise en page, c'est-à-dire les différentes dimensions d'images pour les différents dossiers, comme on peut désirer dans un album"Années & Mois" de type journal intime.
- Lorsque le paramètre "Grandes vignettes pour les dossiers" est sélectionné dans l'onglet Chameleon/Vignettes, les vignettes peuvent être mis à n'importe qu'elle taille, indépendamment des dimensions générales d'image (voir Large Folder Thumbnails
 ), et un lot de fichiers rend la vie plus facile.
), et un lot de fichiers rend la vie plus facile. - Programmation pour créer des dossiers cachés ou privés (voir Les dossiers privés ou cachés).
- La mise à jour d'albums compliqués peut être plutôt longue, mais avec un fichier par lot, une mise à jour est uniquement un seul clic.
D'autres avantages moins évidents des lots de fichiers en ModeConsole sont les suivants :
- Aide de débogage
Le mode console montre chaque fichier en cours de traitement. Les problèmes de fichiers sont identifiés individuellement, et il peut également être utile dans l'optimisation, car les répètitions de construction sont clairement visibles. - Réglage minutieux pendant la création d'album
Avec des albums compliqués, on pourrait vouloir travailler sur une partie spécifique isolément. Il suffit d'utiliser le code que dans un lot de fichiers de test (ou REM le code inutile). Ceci est particulièrement utile si la partie en question nécessite également un autre fichier .jap à être d'abord construit; l'édition rapide des modifications peut être faite et tous les points traités en un seul clic. - Répondre à l'évolution des versions de Chameleon
Le skin Chameleon est un projet vivant, et est souvent mis à jour. Il est long de vérifier un très grand nombre de dossiers de projet pour s'assurer que les derniers réglages sont employés, etc. Ainsi, ayant un seul .jap, qui peut être appelé de nombreuses fois au sein d'un même fichier, signifie qu'un nombre minimal de fichiers .jap doivent être revérifié lorsque Chameleon est mis à jour.
Les dossiers de projet ne sont pas transférables simplement d'un endroit à un autre, parce que les répertoires Images et de sortie sont codés directement dedans. Donc en local un lecteur est "D", au travail c'est "K". Gardez 2 exemplaires d'un lot de fichiers (un simple Editer/Remplacer va changer la lettre de lecteur en une seule fois) et exécuter le lot de fichiers pour le lecteur.
(Source Chameleon - Mark Worthington)