
Guide utilisateur jAlbum
jAlbum / Éditeur HTML



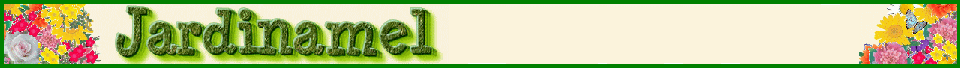
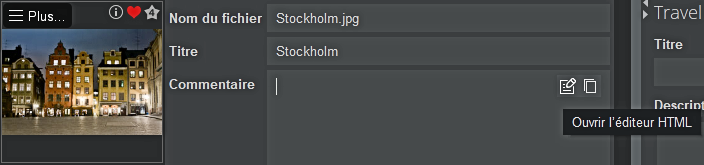
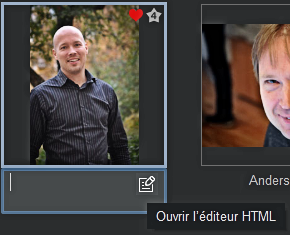
L'éditeur peut être appelé lorsque vous souhaitez modifier un commentaire / description, soit dans Paramètres > Général > Description de l'album, Explorateur > commentaires ou dans le panneau Propriétés du dossier. Il peut être ouvert par un contrôle en cliquant sur le champ de texte, ou en utilisant le menu «Plus», ou en cliquant à l'intérieur du champ de texte et en cliquant sur l'icône «crayon et papier» en haut à droite de l'éditeur HTML.
Pour la description de l'album et les descriptions des dossiers, l'éditeur s'ouvre avec un ensemble complet d'outils d'édition, le champ de commentaires s'ouvre avec un ensemble réduit d'outils les plus couramment utilisés. Pour utiliser l'ensemble des outils dans les commentaires, ouvrez l'éditeur tout en maintenant la touche MAJ ou ALT enfoncées (les utilisateurs Mac peuvent avoir besoin de cliquer sur l'icône de l'éditeur HTML plutôt que de contrôler le clic).
Chacun des outils a sa propre info-bulle, pour clarifier ses fonctions, qui sont répertoriées ci-dessous dans l'ordre dans lequel elles apparaissent dans l'ensemble complet des outils. La mise en forme du texte peut être appliquée au texte sélectionné, ou vous pouvez cliquer pour commencer, puis saisir votre texte et cliquer à nouveau pour arrêter d'appliquer la mise en forme.
Notez qu'après l'application d'un outil, si vous insérez du texte immédiatement après le dernier caractère affecté, le nouveau texte prend le format appliqué. Si vous ne le souhaitez pas, placez le point d'insertion après l'espace après la dernière lettre.
Notez que certaines des balises HTML décrites ci-dessous incluent des noms de classes spécifiques à l'implémentation de l'éditeur par jAlbum. Elles ne sont pas nécessaires pour la saisie manuelle de ces balises, sauf si vous souhaitez utiliser l'éditeur et les afficher comme si elles avaient été saisies dans l'éditeur. Par exemple, le bouton 'Text colour' produit du code comprenant 'class="color"'.
Notez que la façon dont une partie du formatage apparaît sur la page dépendra du skin utilisé. Par exemple, les «listes» seront affectées par l'alignement du texte du skin, ce qui fera varier l'écart entre les puces / numéros et le contenu de la liste. Si vous n'êtes pas satisfait de la mise en page, vous pouvez essayer d'appliquer un alignement à la liste.
Typing New line/Enter (Saisie Nouvelle ligne/Entrée)
Lors de la saisie d'une nouvelle ligne dans l'éditeur, une balise de rupture '<br>' est insérée. Il n'y aura pas de balise de rupture à la fin du texte.
Bold (Gras)
Balises HTML
<b>Texte en gras</b>
Italic (Italique)
Balises HTML
<i>Texte en italique</i>
Underlined (Souligné)
Balises HTML
<u>Texte souligné</u>
Notez que le texte souligné indique normalement qu'il s'agit d'un lien vers un autre emplacement, son utilisation peut être déroutante s'il n'est pas utilisé comme lien. Le style peut être changé en une ligne ondulée et / ou colorée en ajoutant des attributs de style :
<u style="text-decoration-style: wavy; text-decoration-color: red;">
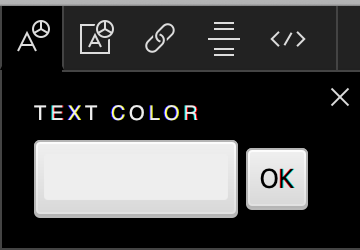
Text Color (Couleur texte)

<span class="colour" style="color:#fe0909">coloured text</span>
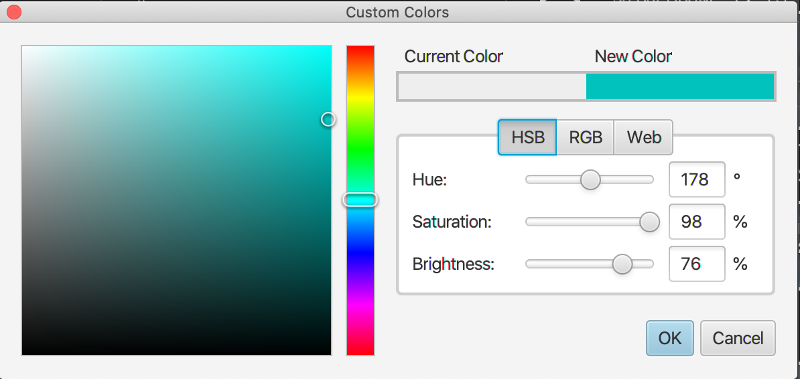
Cliquez sur l'icône et une petite fenêtre s'ouvrira montrant la couleur actuelle du texte, cliquez sur la zone colorée pour ouvrir un sélecteur de couleur. Sélectionnez la couleur que vous souhaitez en utilisant l'une des méthodes de contrôle que vous préférez, puis cliquez sur OK, puis cliquez à nouveau sur OK dans la petite fenêtre pour appliquer cette couleur.

Notez que la balise span entoure le texte à colorier, l'attribut 'style' applique une couleur de rouge, vert et bleu valeurs hexadécimales fe, 09 et 09. Les nombres hexadécimaux sont en base 16 et vont de 0 à 9 puis de a à f (10 à 15)
Highlight Color (Couleur d'arrière-plan)
Balises HTML
<span class="highlight" style="background-color:#33AC6F">highlight color</span>
Appliquez une couleur derrière le texte, en utilisant les mêmes commandes que pour la couleur du texte ci-dessus.
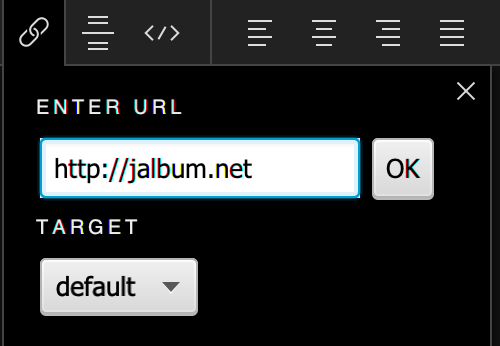
Link (Lien)
Balise HTML
<a href="https://jalbum.net">jAlbum.net</a>
Après avoir cliqué sur l'icône du lien, une petite fenêtre s'ouvrira, dans laquelle vous pourrez saisir l'url du lien. Vous pouvez également choisir le fonctionnement du lien, les choix sont :

default Ouvre le document lié dans le même onglet / fenêtre où il a été cliqué
_blank Ouvre le document lié dans une nouvelle fenêtre ou un nouvel onglet
_new Ouvre le document lié dans une nouvelle fenêtre
_self Ouvre le document lié dans le même onglet / fenêtre dans lequel il a été cliqué (c'est par défaut)
_parent Ouvre le document lié dans le frame (cadre) parent
_top Ouvre le document lié dans le body (corps) entier de la fenêtre
Si vous sélectionnez du texte avant de cliquer sur l'icône du lien, ce texte sera utilisé pour le texte du lien (nom). Si aucun texte n'est sélectionné, le nom du lien sera le même que l'url saisie. Les liens peuvent être modifiés en plaçant le curseur dans le lien - vous n'avez pas à sélectionner le texte lié du début à la fin. Si vous sélectionnez du texte dans un texte lié, le lien sera modifié uniquement pour la région sélectionnée.
Add ruler (Ajouter une ligne)
Balise HTML
<hr>
Trace une ligne sur la largeur de la zone de commentaires. Vous pouvez contrôler la largeur et la position de la ligne en ajoutant un style à la balise, par exemple
<hr style="width:33%;margin-left:33%;">
donnerait une ligne centrée et un tiers de la largeur des commentaires.
Code
Le code vous permet d'afficher du code HTML / CSS / JavaScript, plutôt que d'interpréter le code et d'afficher le résultat rendu. Un des deux ensembles de balises est utilisé pour le code, selon la façon dont le code est généré. Pour une seule ligne de texte qui a été sélectionnée et l'outil de code appliqué, les balises de code utilisées sont '<code> </code>' :
<a href="https://jalbum.net/en/samples">Exemples</a>
Le code saisi est affiché sur la page en utilisant la police monospace par défaut du navigateur.
Pour le texte sélectionné sur plusieurs lignes, collé ou tapé dans le champ de code, les balises utilisées sont '<pre> </pre>' :
<pre><a href="https://jalbum.net/en/samples">Exemples</a></pre>
Le code saisi est affiché dans une police de largeur fixe, des espaces et sauts de ligne sont préservés.
Remarque, lorsqu'il est visualisé dans l'éditeur HTML, l'entrée de code est affichée comme collée, mais dans le champ de commentaire jAlbum, elle est affichée dans les balises 'code' ou 'pre' et les caractères réservés sont convertis en Entités HTML
Align left (Aligné à gauche)
Balises HTML
<p style="text-align:left;">Le texte est aligné à gauche de la zone de commentaire.</p>
Align centre (Aligné centré)
Le texte est aligné au centre à l'intérieur de la zone de commentaire.
Balises HTML
<p style="text-align:center;">Le texte est aligné au centre à l'intérieur de la zone de commentaire.</p>
Align right (Aligné à droite)
Le texte est aligné à droite de la zone de commentaire.
Balises HTML
<p style="text-align:right;">Le texte est aligné à droite de la zone de commentaire.</p>
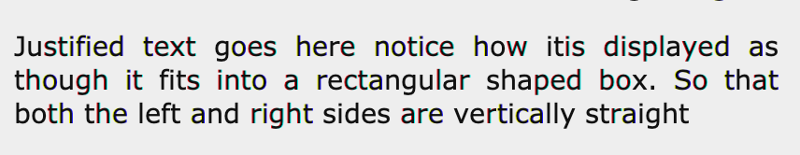
Justified (Justifié)

Balises HTML
<p style="text-align:justify;">Le texte justifié va ici</p>
Heading (Titre)
Balises HTML
<span class="size" style="font-size: 2rem">Titre</span>
Ce n'est techniquement pas une balise de titre, mais la simule en augmentant la taille de la police. Si de vraies balises d'en-tête ont été utilisées, la page peut ne pas être validée comme HTML correct.
Quote (Citation)
Ordinary text (texte ordinaire)
Le rendu HTML du texte cité est généralement affiché sous forme de bloc de texte indenté.
Ordinary text
Balises HTML
<blockquote><p>Le rendu HTML du texte cité est généralement affiché sous forme de bloc de texte indenté.</p></blockquote>
List (Liste)
- Item A
- Item B
- Item C
Balises HTML
<ul><li>Item A</li><li>Item B</li><li>Item C</li></ul>
Notez qu'avec HTML5, les balises de liste de fin (</li>) sont facultatives
Numbered List (Liste ordonnée)
- Item A
- Item B
- Item C
Balises HTML
<ol><li>Item A</li><li>Item B</li><li>Item C</li></ol>
Notez qu'avec HTML5, les balises de liste de fin (</li>) sont facultatives
Image

Balises HTML
<img src="https://jalbum.net//help/upload/en/2012/2/skin-10173616.png">
Le chemin d'accès à l'image peut être absolu, comme dans l'exemple illustré, ou relatif à la page. Les chemins relatifs utilisent '../' pour remonter dans un dossier et "/" avec le nom du dossier pour aller dans un sous-dossier.