
Guide utilisateur jAlbum
jAlbum / Ajouter des pages de modèle

Ce guide est destiné aux skins qui utilisent les pages de modèle de jAlbum pour ajouter des pages supplémentaires à un album. Les pages typiques sont «À propos» et «Contact», mais peuvent inclure des plans de site, des Best of, des flux Tumblr, etc. Le nombre et la plage de pages disponibles dépendent du skin. Les exemples suivants sur l'ajout de pages à propos et de contact utilisent le skin Tiger, mais ces deux types de modèles sont susceptibles d'être très similaires dans d'autres skins.

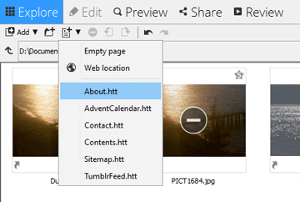
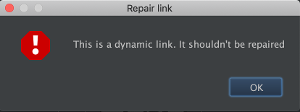
Ouvrez le projet auquel vous souhaitez ajouter les nouvelles pages et assurez-vous que vous êtes en mode «Explorer» et que «Nom de fichier» est sélectionné, puis cliquez sur l'icône «Ajouter une page» dans la barre d'outils de jAlbum pour afficher la liste des pages disponibles. Notez que lors de l'ajout d'un modèle, un «lien» vers le fichier dans le skin utilisé est ajouté au projet. Si vous changez plus tard de skin, le lien pointera vers le modèle du nouveau skin, s'il en existe un, sinon le lien apparaîtra sous la forme d'un 'fichier de lien rompu' avec un grand 'X' rouge sur sa vignette. Si vous essayez de réparer le lien, vous obtiendrez un message contextuel indiquant «Ceci est un lien dynamique. Il ne devrait pas être réparé.»

Pour les utilisateurs avancés uniquement ! Si vous souhaitez modifier un modèle, il est recommandé de convertir le lien en copie. Pour rappel, vous verrez une fenêtre contextuelle de message si vous essayez de modifier le lien. Notez que si vous avez une copie d'un modèle et que vous passez à un skin qui ne prend pas en charge ce modèle, une erreur se produira. L'erreur sera quelque chose comme ceci :
ParserException: <eval>:5:6 Expected ; but found nameOfTemplate File nameOfTemplate = new File(rootOutputDirectory, "nameOfTemplate");
Où nameOfTemplate est le nom réel du modèle en question.
Vous êtes responsable de la correction de ces erreurs en supprimant le modèle ou en revenant au skin dont il provient.
Ajouter une page À propos
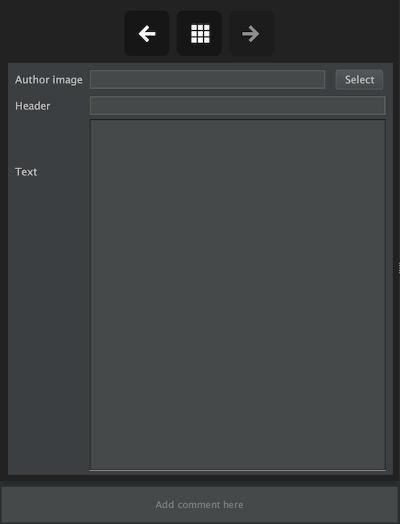
Choisir About.htt, puis accéder à la vignette "About.htt" et double-cliquer dessus pour l'ouvrir.

Vous verrez trois sections où vous pouvez saisir des informations. La première section est pour votre propre image de portrait, cliquez sur le bouton «Sélectionner» pour ouvrir un navigateur de fichiers et accédez à l'image que vous souhaitez utiliser. Cela peut être une photo de vous ou pourquoi pas une image qui vous représente bien. Si vous ne voulez pas du tout avoir de photo, vous pouvez simplement ne pas en téléverser une.
Vient ensuite la section "Header" (En-tête), ajoutez quelque chose d'approprié comme «À propos de moi» ou pourquoi pas utiliser votre nom comme titre.
La dernière section est "Texte", où vous pouvez entrer autant de détails que vous le souhaitez.
Lorsque vous avez terminé la saisie des informations, cliquez sur «Créer l'album» pour prévisualiser votre nouvelle page dans l'album.
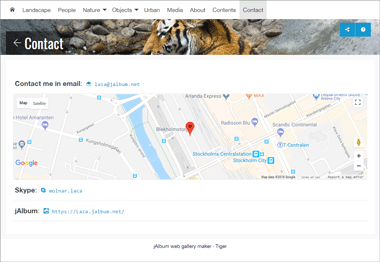
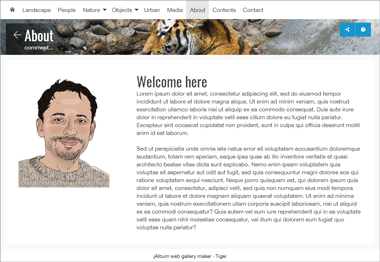
L'image ci-dessous vous montre à quoi ressemble une page typique dans un album.

Ajouter une page Contact
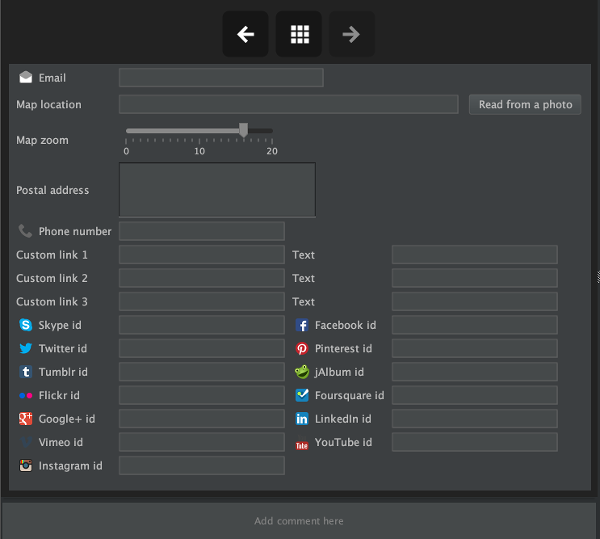
Cliquez sur le bouton Nouvelle page dans le menu supérieur et choisissez Contact.htt. Comme précédemment, accédez à sa vignette et double-cliquez dessus pour l'ouvrir.

Remplissez toutes les informations de contact que vous souhaitez afficher sur cette page, ignorez simplement les éléments que vous ne souhaitez pas afficher. Par exemple, vous pouvez spécifier les adresses e-mail et postales, le numéro de téléphone et un emplacement sur la carte à afficher. Cela peut être lu à partir d'une photo avec des données GPS ou vous pouvez copier et coller les coordonnées de localisation de Google Maps, par exemple. En outre, il existe diverses entrées pour les sites de médias sociaux, si vous les utilisez.
Pour prévisualiser votre nouvelle page, vous devez appuyer sur Créer l'album, puis ouvrir la page de contact dans l'aperçu.