
Les tutoriels de Jardinamel
Outil de rétroaction et kiosque de vente dans le skin Tiger
Tutoriel réalisé par Danamel - Edité le 10/12/2017
Traduction française d'un article du blog de jalbum.net
Pour voir la version imprimable faites -> Fichier -> Aperçu avant impression
Pour imprimer cliquez ci-contre
 Publié le 08 décembre 2017
Publié le 08 décembre 2017
par Laca Molnar dans jAlbum Blog
Je peux imaginer que l'une des principales raisons pour lesquelles les gens choisissent jAlbum plutôt que des solutions plus simples est le large choix de possibilités d'interaction qu'offrent les skins. Par exemple, le skin Turtle a offert un soi-disant outil de rétroaction, à travers lequel les visiteurs auraient pu laisser des commentaires. Quand j'ai fait le nouveau skin Tiger, mon but était d'offrir pratiquement les même fonctionnalités que Turtle. Cependant, il y avait quelques exceptions, comme l'outil de rétroaction mentionné ci-dessus. La raison pour laquelle Tiger n'offrait pas cela depuis le début était que j'avais toujours prévu de le renouveler. Passer un gros morceau de données au client de messagerie est impossible en raison des limitations des systèmes d'exploitation. C’est probablement dû à des raisons de sécurité, car le mécanisme est le même que l'ouverture d'un lien Web normal. Et une fois qu'un lien dépasse 2048 caractères, il peut devenir suspect.
Finalement, j'ai cédé aux demandes des utilisateurs, et j'ai également implémenté cette fonctionnalité dans Tiger. Une fois que j’en était là, j'ai essayé de faire mieux aussi. Le nouvel outil est basé sur un modèle, ce qui vous permet de personnaliser largement l'expérience utilisateur. Par défaut, l'outil offre des commentaires sur l'album et sur les photos sélectionnées, mais vous pouvez facilement le modifier pour permettre aux visiteurs de commander des photos aussi. Il y a beaucoup d'utilisateurs qui souhaitent éviter PayPal comme seule méthode de paiement. Je peux comprendre ceci. PayPal n'est pas présent dans tous les pays, ils prélèvent une marge, et ont des restrictions folles que vous pourriez ne pas vouloir entreprendre.
Avec ce nouveau mode kiosque de vente vous pouvez collecter des commandes par email et gérer le paiement par vous-même. Sachez cependant que ce petit outil n'est pas aussi sophistiqué que le panier PayPal. Pas de calculs, pas de coupons de réduction, pas de frais de port, etc. C'est juste réduit à l’essentiel, mais peut être encore suffisant pour des tâches plus simples. À l'avenir, la possibilité d'envoyer des mails via la fonction mail() du serveur pourrait également être ajoutée.
Un autre domaine où Turtle excelle est qu'il peut être configuré pour fournir une sortie lisible par une machine. Il est nécessaire d’avoir des connaissances en codage - je l'admets - mais en utilisant cette option, vous pouvez automatiser le processus de commande. Il suffit de lire l'email en tant que variable javascript, et vous pouvez immédiatement décoder le formulaire avec la méthode stringify().
La limitation de l'envoi de grandes quantités de données a également été contournée en offrant à l'utilisateur la possibilité de copier / coller les données manuellement sur le client de messagerie si les données sont trop volumineuses pour que le système d'exploitation puisse passer.
Albums exemple
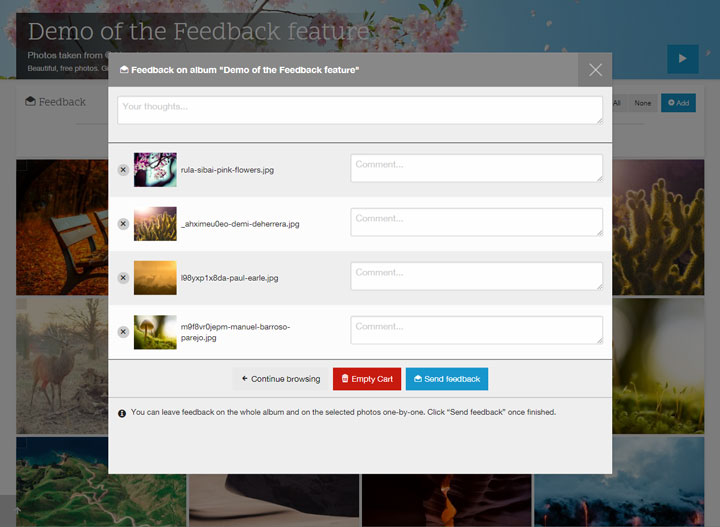
1. Commentaires de rétroaction
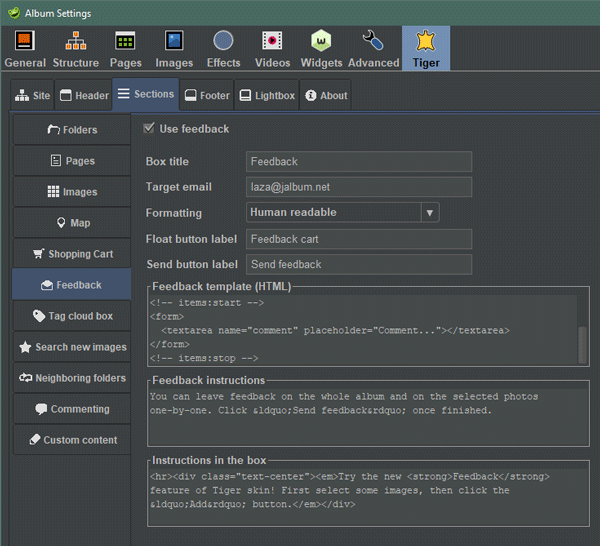
Cet album a été réalisé avec les options de Commentaire par défaut (voir Paramètres → Tiger → Sections → Commentaire). J'ai seulement ajouté mon adresse email et ajouté des instructions à la fois dans la “boîte” et pour la fenêtre popup.

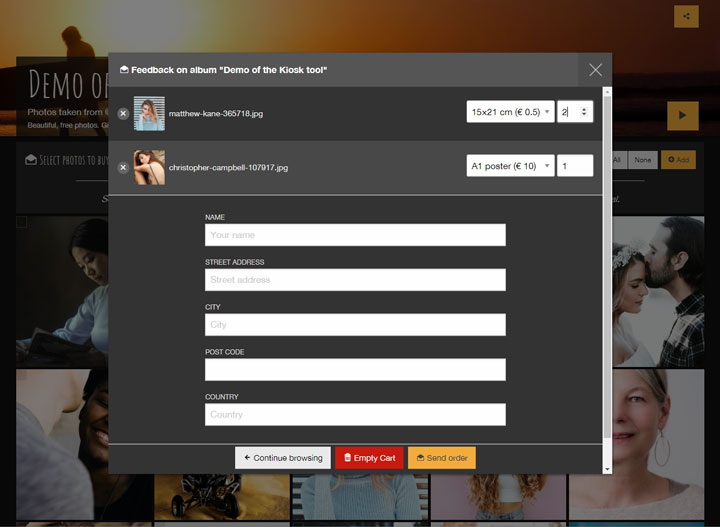
2. Kiosque de vente
Cet autre album a été réalisé avec un “modèle de rétroaction” personnalisé (voir Paramètres → Tiger → Sections → Commentaire → Modèle de rétroaction afin d'offrir des boîtes de taille et de quantité. Voici le code que j'ai utilisé :
<!-- items:start --> <form class="inline"> <select name="type"> <option name="9x13">9×13 cm (€ 0.2)</option> <option name="10x15">10×15 cm (€ 0.3)</option> <option name="15x21">15×21 cm (€ 0.5)</option> <option name="21x30">21×30 cm (€ 1)</option> <option name="A1">A1 poster (€ 10)</option> <option name="download">Download (€ 5)</option> </select> <input type="number" name="copies" min="1" max="50" value="1" title="Copies (max. 50)" /> </form> <!-- items:stop --> <div class="row"> <div class="large-8 large-centered medium-10 medium-centered columns"> <form name="address"> <label for="name">Name</label> <input name="name" type="text" placeholder="Your name"/> <label for="street">Street address</label> <input name="street" type="text" placeholder="Street address"/> <label for="city">City</label> <input name="city" type="text" placeholder="City" /> <label for="postcode">Post code</label> <input name="postcode" type="text" /> <label for="contry">Country</label> <input name="country" type="text" placeholder="Country" /> </form> </div> </div>
Comme vous avez pu le remarquer, il existe deux lignes de délimitation spéciales (marquées en rouge). Leur but est de marquer le code répétitif qui doit être attaché à chaque élément sélectionné. La partie de code avant <!-- items:start --> apparaîtra au-dessus des éléments, alors que le code après <!-- items:stop --> sera placé en dessous d'eux. Seul le contenu des champs <input>, <textarea> et <select> sera envoyé, de sorte que vous pouvez ajouter des étiquettes, des commentaires - ceux-ci ne seront pas dans l'email -seulement l'input utilisateur. (Naturellement, le nom du fichier et le chemin seront également envoyés, ainsi vous pouvez facilement identifier la photo.) Vous pouvez également ajouter des éléments d'entrée cachés si vous avez besoin d'informations spéciales, par exemple <input name="filesize" type="hidden" value="${fileSize}">. Comme vous pouvez le voir, le skin peut aussi traiter les variables d'image.
J'espère que vous trouverez ce petit outil utile. Si vous avez des questions, s'il vous plaît faites-le moi savoir dans le forum du skin - nous seront heureux de vous aider !