
Documentation skin Tiger
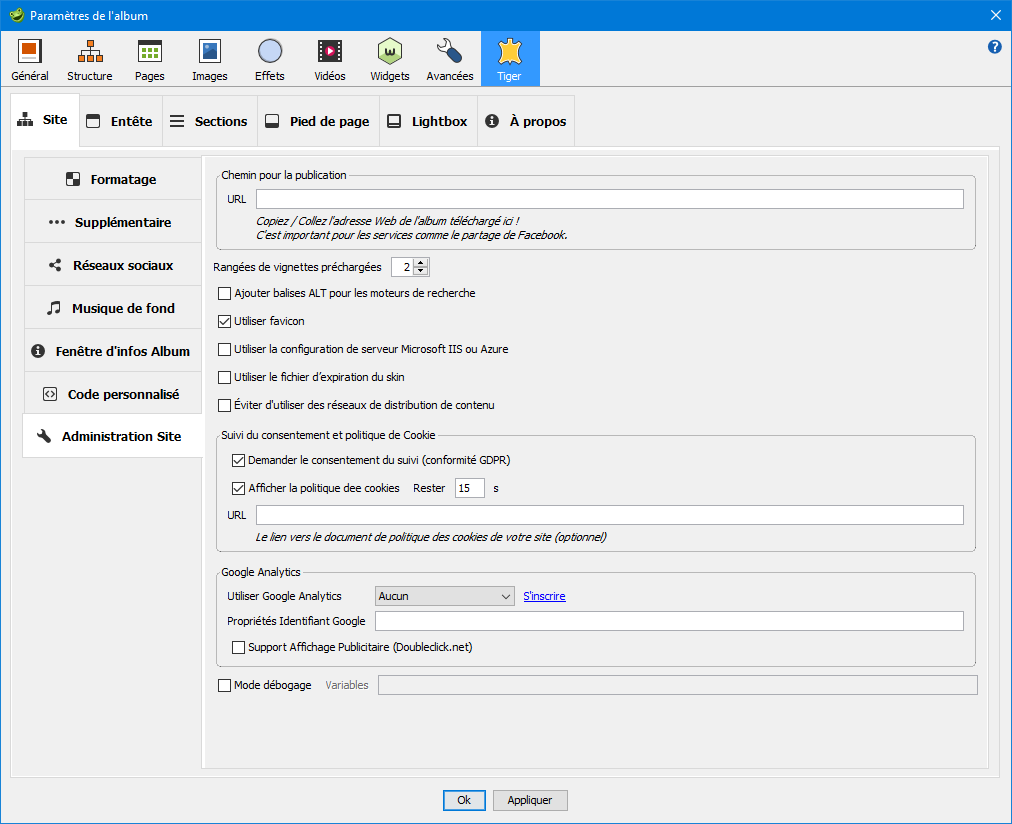
Tiger / Site / Administration Site

Chemin pour la publication / URL
Certains services ont besoin d'un chemin complet vers la page d'album, comme Facebook. Malheureusement, lorsque vous faites l'album, l'adresse finale est inconnue du skin (et de jAlbum), c'est pourquoi cette case est ici. Assurez-vous d'utiliser le protocole que vous souhaitez utiliser: http: // ou https: //.
Exemple : http://mysite.com/albums/Sommaire/ - note : la barre oblique et le protocole sont obligatoires !
Rangées de vignettes préchargées
Par défaut, le skin ne chargera que 2 lignes de vignettes afin que le chargement de la page soit plus rapide et puisse être initialisé le plus tôt possible. Le reste des lignes est chargé dynamiquement, uniquement lorsque le visiteur défile vers le bas. Vous pouvez changer ce nombre dans des cas spéciaux cependant. Cela permettra également de déterminer combien d'images sont présentes dans le fichier HTML «statique», que certains pensent affecter Google bots. Cependant aujourd'hui ce n'est pas le cas. Les robots défileront tout au long de la page et suivront toutes les photos chargées dynamiquement aussi.
Ajouter balises ALT pour les moteurs de recherche
La spécification HTML nécessite de fournir des balises ALT sur les images pour ceux qui utilisent des lecteurs d'écran. En l'absence de tags ALT, vous obtiendrez des erreurs de validation de page. Toutefois, dans le cas d'une galerie de photos, il n'est pas probable que les personnes malvoyantes s'y rendent. Et même si c'est le cas, le skin peut seulement ajouter les noms de fichiers comme balises ALT s'il n'y a pas de commentaires, donc à moins que vous n'ayez de gentils commentaires pour les photos, il ne sert à rien d'ajouter ces balises.
Utiliser favicon
S'il est activé, le skin fournira son propre favicon (petite icône à afficher dans les onglets du navigateur), s'il est désactivé, le navigateur le recherchera dans la racine du site. Si vous en avez un, vous pouvez aussi l'utiliser dans l'album - il vous suffit de désactiver cette option.
Utiliser la configuration de serveur Microsoft IIS ou Azure
Par défaut, les serveurs Apache sont configurés pour servir correctement JSON (et d'autres fichiers utilisés par le skin). Malheureusement, les serveurs MS sont mal configurés et vous pouvez soit aller sur le panneau de contrôle du site et ajouter les associations appropriées, soit activer cette option, par laquelle le skin va enregistrer un fichier de configuration avec l'album. Je dirais qu'il est préférable de configurer le serveur correctement au lieu de cela. Lisez la section 9 de ce post blog (en anglais) pour voir comment faire !
Utiliser le fichier d'expiration du skin
Les serveurs permettent de mettre les fichiers en cache pour une meilleure vitesse, mais cela peut rendre certains fichiers difficiles à renouveler. Le skin est livré avec des directives d'expiration de mise en cache par défaut optimisées, que vous pouvez utiliser si vous pensez que votre serveur n'est pas optimisé à cet égard.
Éviter d'utiliser des réseaux de distribution de contenu
Normalement, le skin charge certains fichiers (bibliothèques) à partir de Réseaux de distribution de contenu afin d'accélérer le chargement de la page. Ceux qui ne l'aiment pas peuvent désactiver ceci et utiliser les fichiers de leurs propres serveurs.
Suivi du consentement et politique de Cookie
Depuis 2016 (?), Les sites doivent avertir les utilisateurs de l'utilisation des cookies et, depuis le 06/2018, ils doivent également leur fournir un moyen de désactiver ce type de suivi (GDPR). Certaines fonctions du skin Tiger nécessitent le chargement de bibliothèques externes, comme l'intégration de Google ou de Facebook, qui entrent dans cette catégorie. Le skin demandera aux utilisateurs s'ils autorisent le chargement de telles bibliothèques externes, et une fois autorisé, il se souviendra de ce paramètre pour n'importe quel album sur le site. Si l'utilisateur refuse en utilisant l'API externe, le skin fonctionnera, mais la fonction affectée ne fonctionnera pas. Les fonctions touchées : Facebook J'aime, Facebook Commentaire, Boîte Facebook, Boîte Google, Google Analytics, Google +1, bouton PinIt, bouton Tumblr, commentaire Disqus. Le skin seul n'utilise aucun suivi. Il stocke les cookies (stockage local) afin de mémoriser les préférences de l'utilisateur, le contenu du panier et l'état de lecture de la musique.
Demander le consentement du suivi (conformité GDPR)
Demande le suivi du consentement à l'intégration de l'API dans le règlement GDPR
Afficher la politique des cookies
Montre que le skin utilise des cookies pour suivre les préférences de l'utilisateur.
Rester
Laisse le panneau aussi longtemps, puis disparaît. Si aucune action n'a été prise, elle apparaîtra la prochaine fois aussi. Notez que si vous utilisez un album plus ancien, cette durée peut être trop courte, car la règle des cookies seule ne s'affichait que pendant 3 secondes. Le message GDPR est cependant beaucoup plus complexe et nécessite 10 à 20 secondes pour lire et agir.
URL
L'URL du document Politique sur les cookies ou Confidentialité sur votre site. (Optionnel)
Google Analytics
Utiliser Google Analytics
Choisissez le type d'analyse que vous utilisez. Le courant est la méthode "Global site tag", mais vous pouvez aussi utiliser l'ancien "Universal". Le "classique" s'est déprécié ces jours-ci.
Propriétés identifiant Google
L'identifiant que vous avez reçu de Google, par exemple UA-NNNNNNNNN
Support Affichage Publicitaire
Certains utilisateurs utilisent ces sous-statistiques - activez-les si vous en faites partie.
Mode débogage
Activez cette fonction pour obtenir des informations d'erreur plus détaillées, ce qui m'aide également à déboguer des albums présentant des erreurs. Pour les albums de production, désactivez cette option !
Variables
Affiche ces variables pendant la durée de l'album.