
Guide utilisateur jAlbum
jAlbum / Partager
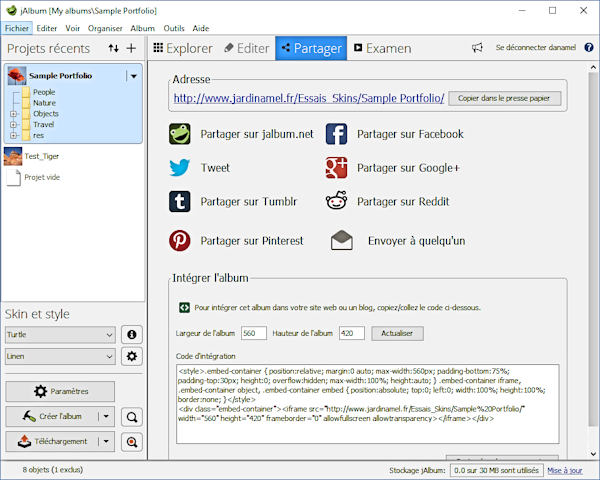
Avec ce mode de vue, il est facile de laisser d'autres personnes à connaître votre album. Vous pouvez partager l'album sur jalbum.net et autres réseaux sociaux tels que Facebook, Twitter, Google+, Tumbler, Reddit, Pinterest ou envoyez un e-mail. Pour y accéder, l'album doit être téléchargé en premier. Jusque-là, l'onglet Partager est grisé.

Partager sur jalbum.net
Lorsque vous partagez l'album sur jalbum.net vous partagez l'album dans la communauté de jAlbum. L'album apparaîtra sur la page des albums récents et vos suiveurs seront informés.
Intégrer l'album
Le code d'intégration peut être utilisé si vous souhaitez intégrer l'album sur votre site ou blog. Le code d'intégration par défaut est pour un iframe et doit être collé dans le code source de la page de votre site où vous souhaitez que l'album apparaisse. Selon la taille de l'album et la taille de l'espace sur votre site, la largeur et la hauteur peuvent être ajustés. Un skin peut remplacer le code d'intégration par défaut et produire son propre code spécifique, par exemple le skin Responsive crée un code d'intégration JavaScript plutôt qu'un iframe.
Le protocole par défaut est http, si vous souhaitez changer cela en https, alors avec le projet sélectionné ouvrir la console système (F7) et exécuter le code suivant dans le panneau supérieur :
props = rootFolder.getProperties();
albumURL = props.get("albumURL");
props.put("albumURL", albumURL.replace("http:", "https:"));
props.save();