Formatage
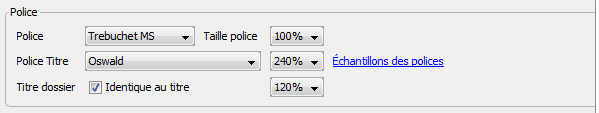
Police

- Nom Police / Taille Police
-
La famille et la taille de police de base (100% = 14px). Vous ne pouvez choisir que parmi les polices qui sont présentes sur la plupart des PC.
Familles de polices disponibles : Arial, Arial Rounded, Baskerville, Calibri, Cambria, Candara, Century Gothic, Comic Sans, Consolas, Constantia, Copperplate Light, Courier New, Franklin Gothic, Futura, Garamond, Geneva, Georgia, Gill Sans, Goudy Old Style, Helvetica Neue, Hoefler Text, Impact, Lucida Sans, Lucida Bright, Palatino, Segoe, Tahoma, Times, Trebuchet MS, Verdana. Consultez cette page pour voir l'aspect de ces polices et comment elles sont répandues. Sélection de police dans le skin Turtle
La taille de police de base affecte toutes les autres polices, comme le titre de l'en-tête et les titres de dossiers.
Sur les appareils mobiles la taille de la police de base est ajustée (120%) pour une meilleure lisibilité.
- Police Titre et Taille
-
Vous pouvez choisir parmi les polices de base (voir ci-dessus) plus 35 polices Web personnalisées Google : Abel, Abril Fatface, Alex Brush, Amaranth, Amatic SC, Cantata One, Cookie, Dancing Script, Dosis, Dynalight, Economica, Emilys Candy, Euphoria Script, Fjalla One, Fredericka the Great, Germania One, Geo, Great Vibes, Grand Hotel, Gruppo, IM Fell English, Indie Flower, La Belle Aurore, Lobster, Lobster Two, Loved by the King, Maiden Orange, Marvel, Medula One, Mountains of Christmas, Old Standard TT, Open Sans Cond Light, Oswald, Poiret One, Princess Sofia, PT Mono, Shadows Into Light Two, Six Caps, Special Elite, Raleway, Rochester, Squada One, Ubuntu Condensed, Yanone Kaffeesatz Light, Yanone Kaffeesatz Regular. Consultez cette page pour les échantillons de polices : Sélection de police dans le skin Turtle.
- Titre dossier
-
Identique au titre signifie que la même police sélectionnée ci-dessus comme police de titre sera utilisée. Ceci affecte également les autres titres de niveau <h2>, comme celui dans le modèle de légende de l'image.
Taille contrôle la taille de la police sur le dossier de vignettes. Vous devrez peut-être ajuster si vous utilisez des polices Web comme leur taille visuelle diffère un peu.
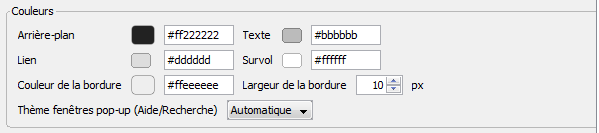
Couleurs

- Arrière-plan
-
La couleur d'arrière-plan de la page entière.
La transparence est utile uniquement si vous incorporez la page par un IFRAME avec un ensemble d'attributs allowtransparency. Dans ce cas, la page parent brillera au travers de la couleur de fond/l'image.
Les styles suivants ont des images de fond opaques, donc changer la couleur de fond n'a pas d'effet : Brushed, Cork, Cracking, Exhibition, Gold, Hemp, Jeans, Leather, Paper, Retro, Shine, Stonewall, Wallpaper, Wood.
Ces styles ont des images de fond transparentes ou n'ont pas d'image de fond du tout : Black, Carboard, Creme, Dark fabric, Flower pattern, Gray, Leather light, Linen, Rice paper, Techno, White, Yellow.
- Texte
-
La couleur du texte.
Veuillez noter, que cela n'affectera pas certains textes, comme le dossier vignettes, le texte de l'infobulle, le texte des fenêtres pop-up, etc.
- Lien, survol
-
Couleur des liens et couleur au survol de la souris.
- Couleur et largeur bordure
-
La couleur de la bordure autour de l'image principale (pages de diapositives). Peut être aussi (semi)transparent.
Largeur de la bordure en pixels.
- Thème fenêtres pop-up
-
La couleur des fenêtres po-up, par exemple Aide ou les résultats de Recherche. Peut être Foncé, Clair ou Automatique: automatique choisi en fonction du style. Foncé pour les thèmes foncés, Clair pour les clairs.
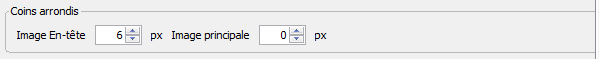
Coins arrondis

- Image En-tête
- L'arrondi des coins de l'image d'En-tête. Ce paramètre affecte également les coins des vignettes, et presque tous les éléments de la page. Si vous voulez des coins rectangulaires, réglez ceci à "0".
- Image principale
- L'arrondi sur l'image principale (page de diapositives). Fondamentalement, cela s'applique à la bordure, mais si elle est trop étroite, ou s'il n'y a pas de bordure, l'arrondi sera appliqué aussi à l'élément d'image.
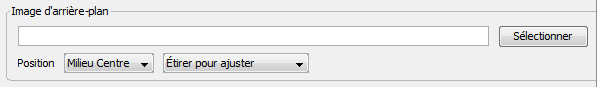
Image d'arrière-plan

- Sélectionner
-
Sélectionnez une image à utiliser comme image d'arrière plan. Peut être JPG, PNG ou GIF, même transparente.
Turtle ne redimensionne pas l'image, de sorte que veuillez réduire l'ampleur de l'image avant de l'ajouter à l'album. Doit être inférieure à ~200 Ko pour permettre à la page d'être chargée en douceur.
- Position et répétition
Le positionnement de l'image d'arrière plan. L'image peut être répété en mosaïque (horizontal, vertical ou les deux) ou non-répété.
Veuillez noter, les anciens Internet Explorers (<9) ane sont pas capable d'étirer l'image d'arrière-plan.
Autres contrôles...

- Utiliser barre de défilement personnalisée
-
Turtle fournit un mécanisme de défilement propre, qui laisse l'image d'En-tête fixe dans le haut de la page et fait défiler uniquement la zone de vignettes . Si vous désactivez cette option, la page entière défilera de la façon "traditionnelle".
Bien que ce défilement fonctionne aussi sur des appareils mobiles, vous pouvez envisager d'utiliser le défilement traditionnel, si vos utilisateurs utilisent des appareils mobiles, afin de mieux utiliser la petite zone d'écran.
- Utiliser les effets 3D
- Si vous désactivez cette option aucuns effets 3D sur les boutons et ombres portées ne seront appliqués.
- Barre de contrôle en haut de page
- Une fois sélectionnée, la bande de contrôle sera positionnée en haut de la page et va toucher la bande de vignette supérieure. Si elle est désactivée, un écart de 15 pixels sera ajouté au-dessus.