Variantes de disposition
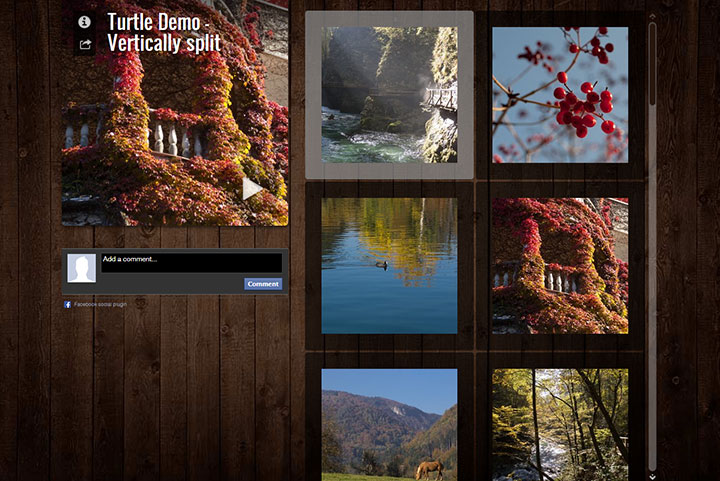
Le skin Turtle possède deux modes de base de disposition : le mode normal – l'En-tête au dessus des vignettes – et le mode dit vertical avec l'En-tête sur la gauche et les vignettes sur la droite.
Trouver les paramètres pertinents sur l'onglet Image En-tête
La largeur du container des vignettes est de 150% de la largeur de l'image d'En-tête. Utilisez 400px ou moins comme largeur de l'image d'En-tête pour s'adapter au mieux dans un navigateur de largeur normale. Par exemple 400x400 est un bon point de départ pour les dimensions de l'image d'En-tête.
Lorsque vous utilisez le mode vertical la carte Google Maps et les commentaire Facebook sont placés dans la colonne de gauche, ce qui les rend toujours visibles.
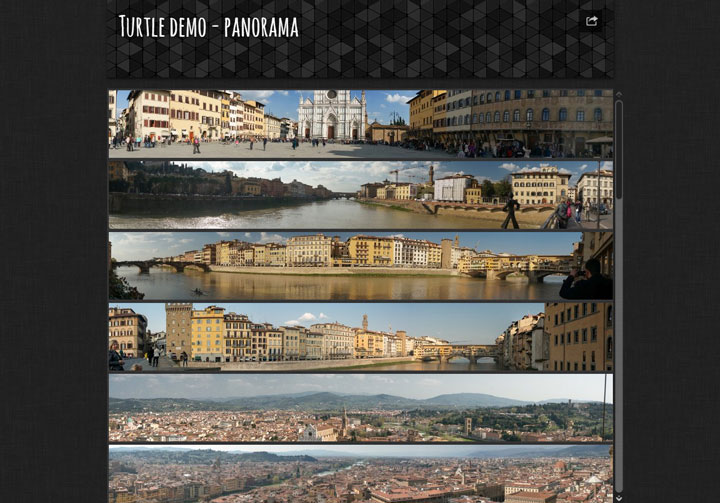
Turtle est bon aussi pour des images panoramiques. Vous devrez faire les limites de l'image plus larges, par ex. 8000x720 fera. Pour que les vignettes montrent une bonne proportion de l'image, les faire plus large aussi, par exemple 880x120.
Utilisez les touches fléchées ou faites glisser l'image avec la souris pour regarder autour.
Lorsque vous faites glisser au-delà de 25% de la largeur de la fenêtre l'image précédente / suivante est chargée.
Afin d'éviter des dépassements de mémoire dans jAlbum, redimensionner l'image en dessous de 60 Mpx.
Si vos images sont principalement orientées portrait, vous pouvez ajuster la taille des vignettes pour une meilleure découpe. Par exemple, j'ai utilisé 225x300 pour la Taille des vignettes dans cet album exemple.
Afin d'avoir les vignettes sans intervalle, j'ai utilisé 0
comme Écart entre les vignettes et Remplissage vignettes sur l'onglet Vignettes.
Pour faire la disposition aussi plate que possible, j'ai utilisé aucun arrondi (=0) Image En-tête (onglet Formatage) et désactivé aussi Utiliser les effets 3D (même page).