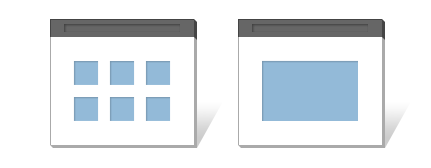
Mode Dynamique vs mode séparé
Pour le traitement des albums photo numériques, vous pouvez voir deux modes de travail fondamentalement différents. La traditionnelle
– une image par page HTML – et la dynamique
, qui change les images sur la même page HTML sur intervention de l'utilisateur. Cela faire une énorme différence sur les fonctions possibles.
Dans ce mode, seule la page d'index est créée, et les grandes images sont chargées via un script (JavaScript) sur la même page HTML. Ce mode se traduit par des transitions douces entre les images et moins de trafic, mais les réseaux sociaux ne peuvent pas aimer ou commenter les images individuellement, et les moteurs de recherche ne peuvent pas trouver les images une par une, seulement l'album.
Choisissez ce mode si
- Vous voulez des transitions douces ou unemusique de fond
- Vous voulez utiliser le mode Plein écran
- Vous avez moins de 500 images dans un dossier
- Aimer, ou commenter séparément n'est pas primordiale
- Trouver des images individuelles par le biais de moteurs de recherche n'est pas important
- Vous souhaitez obtenir moins de charge du serveur
Dans ce mode, toutes les grandes images sont chargées sur une page HTML distincte, permettant aux réseaux sociaux et aux moteurs de recherche de traiter les images individuellement, mais les transitions douces et la musique de fond continue ne sont possible de cette façon. De plus, le temps de chargement des pages et le trafic web pourraient souffrir.
Choisissez ce mode si
- Transition d'image douce ou musique de fond continue ne sont pas importants
- Aucun mode plein écran souhaité
- Vous avez un grand nombre d'images dans un dossier
- Commentaires, ou J'aime séparés est important
- Vous voulez que vos images apparaissent séparément dans les moteurs de recherche
- Plus lourde charge du serveur n'est pas un problème
Détail des différences
| Mode Dynamique | Diapositives séparées | |
|---|---|---|
| Nombre de pages HTML | Une par dossier | Nombre d'images + 1 |
| Format URL | index.html#image.jpg | slides/image.html |
| peut marquer ? (et envoyer) |
Oui à l'aide de hachage, voir ci-dessous |
Oui |
| Les robots collecteurs de recherche peuvent trouver des images individuelles | Probablement moins et ils vont lier vers la galerie |
Oui |
| Transitions en douceur | Oui | Non |
| Musique de fond continue | Oui idans le même dossier | Non |
| bande de vignettes au-dessus de l'image | Toutes les vignettes | Seulement 15 max. 5 précédentes - 10 suivantes |
| Nombre maximum d'images dans un dossier | < 600 afin d'éviter des fuites de mémoire dans les navigateurs mal écrits | ~ 1000-2000 le nombre d'éléments de la page (vignettes) est encore limité |
| Aimer, Commenter, +1, PinIt, Partager des dossiers complets | Oui | Oui |
| Aimer, Commenter, +1, PinIt, Partager des images individuelles | Non | Oui |
| Tweet, Tumblr,Envoyer par Email des images individuelles | Oui | Oui |
| Google Maps | Oui | Oui |
| Google Maps - Voir tous les repères | Oui | 15 max. |
| Peut sauter la page d'index et départ automatique du diaporama | Oui | Non |
| Peut conserver le mode plein écran | Oui | Non dans la plupart des navigateurs, on retombe en mode fenêtré à chaque changement de page |
| Widgets jAlbum sensibles à l'image | Partiel Widget Commentaires travaille, les autres sont ignorés | Oui |
| Trafic en parcourant un album | ~ 120 kB par image | ~ 180 kB par image |
| Requêtes Serveur | le moins possible | environ 10x la quantité du mode dynamique |
| Chargement de la page | Seulement page d'index les images sont chargées aussi vite que possible | Chaque image est rendue sur une page html séparée |
| Google Analytics | Par dossier | Par image |
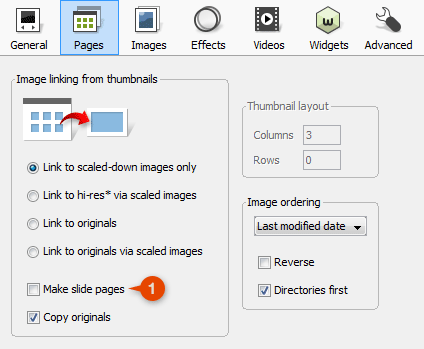
Paramètres de ces modes
Sur le panneau Paramètres de jAlbum (F4 ou Album » Paramètres
) trouver dans l'ongletPages
. 1
- Faire des pages de diapositives = Coché : jAlbum va générer une page HTML distincte pour toutes les images dans l'album – Je vais appeler cela le
Mode images séparées
. - Faire des pages de diapositives = Décoché : jAlbum ne fera que créer une page index.html par dossier, et l'affichage des images séparées est fait dynamiquement par le skin sur la même page HTML. Ceci est le
Mode dynamique
.

Suivi de l'image réelle en mode dynamique
Pour être en mesure de suivre l'image réelle le skin utilise une technique (utilisation des liens internes), qui ajoute le nom de l'image après l'URL de la manière suivante : http://somesite.com/album/index.html#thisimage.jpg. Il est ainsi possible de mettre en signet, partager des images dans des albums dynamiques, et permet également aux boutons précédent et suivant du navigateur de travailler au sein de l'album. Malheureusement, ces ancres ne sont pas autorisées par les principaux réseaux sociaux. Je n'ai aucune info d'initiés à ce sujet, mais je suppose qu'ils ne veulent pas autoriser le partage de pages dynamiques, parce qu'ils ont peur de la manipulation. Ils ne peuvent pas vérifier le contenu dès le départ. Ils pensent que partager une vidéo drôle de chat à des millions puis montrant après un certain temps le contenu incriminé. Ils essaient de maintenir la "qualité des liens" sur leurs sites, et je suis d'accord qu'il s'agit d'une précaution nécessaire.