Code personnalisé
Dans Turtle vous pouvez ajouter du contenu HTML personnalisé à divers endroits de l'album. Non seulement à la section BODY mais aussi à la section HEAD, ajouter des styles personnalisés au CSS et du Javascript personnalisé au bloc script.
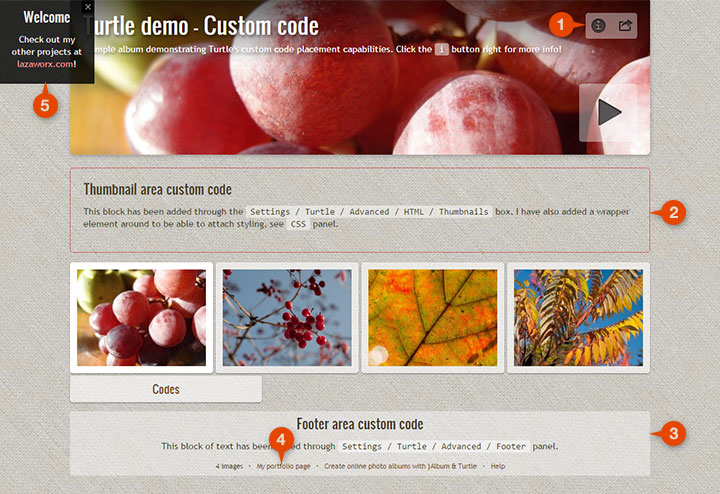
1 Bouton de fenêtre info
En cliquant sur ce bouton, une fenêtre pop-up s'affichera avec un contenu personnalisé que vous définissez dans la boîteAvancés → Fenêtre d'infos Album.
2 Zone des vignettes
Contenu personnalisé ajouté dans la boîte Avancés → HTML → Vignettes. The text got styling defined in the Avancés → CSS.
3 Zone de pied de page
Vous pouvez également ajouter du contenu personnalisé à la zone de pied de page, en dessous des vignettes dans la boîte Avancés → Pied de page. Le style du texte est défini dans la boîte Avancés → CSS. Vous pouvez également décider si le contenu s'affiche uniquement dans le dossier de niveau supérieur ou sur chaque page.
4 Lien personnalisé
Aucun code n'est possible ici, mais vous pouvez ajouter un lien personnalisé vers le bas du pied de page dans l'onglet Site → Lien personnalisé avec le texte et l'URL de l'ancre.
5 BODY positionnement
Ajouter un contenu à la fin de la section BODY avec cette fonction : Avancés → HTML → BODY. Si vous ajoutez du contenu HTML ici, assurer-vous de le rendre positionné fixed
ou absolute
, parce que le skin fonctionne à pleine page, et ne s'attend pas à quoi que ce soit aller en dessous du pied de page. Vous pouvez également ajouter ici des appels de bibliothèques externes, ou des scripts.
Consultez les codes réels que j'ai utilisé pour faire cet album.