
Documentation skin Tiger
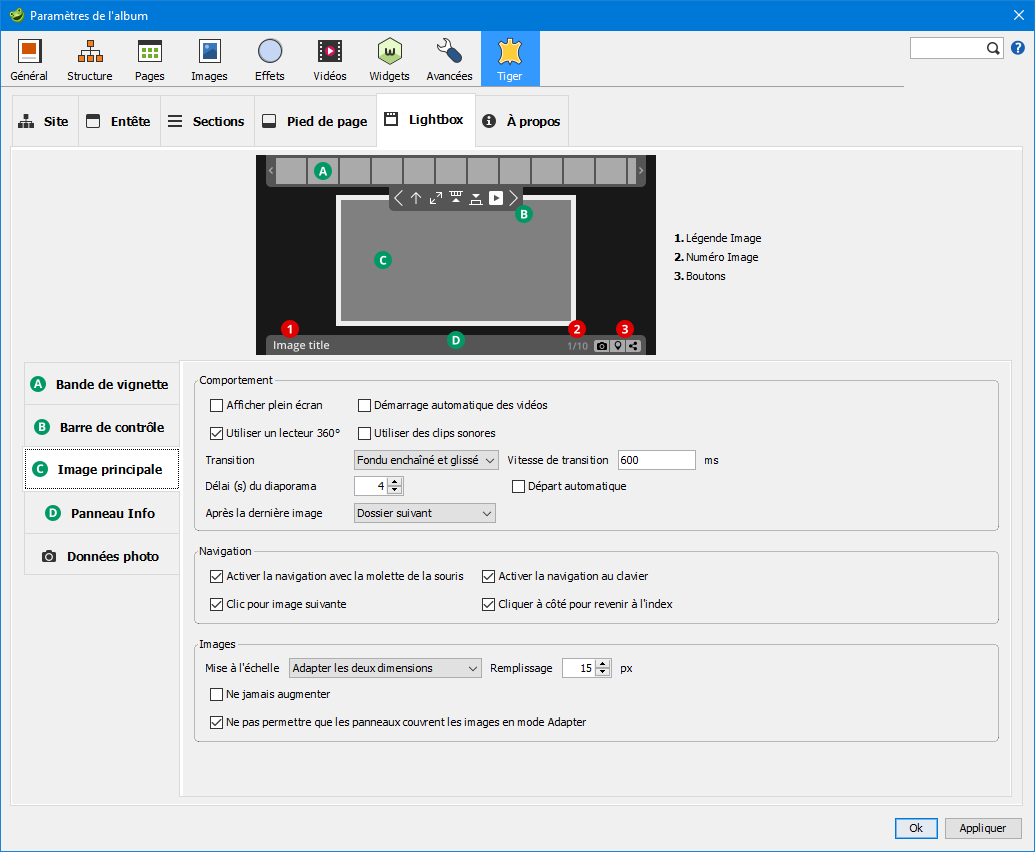
Tiger / Lightbox / Image principale

Comportement
Afficher plein écran
Lorsque le visiteur entre dans Lightbox, le navigateur passe en plein écran. Retourner à l'index arrêtera le mode plein écran.
Démarrage automatique des vidéos
Le skin essaie de démarrer des vidéos automatiquement. Ce paramètre n'est pas efficace sur les mobiles, qui désactivent le démarrage automatique par conception. Certains navigateurs de bureau permettent également aux utilisateurs de désactiver le démarrage automatique. Certains viennent avec ces paramètres par défaut.
Utiliser un lecteur 360°
Le skin peut afficher des panoramas à 360° réalisés avec un appareil approprié. Le fichier source est 4096x2048 px ou 8192x4096 px. Sur les appareils avec capteur gyroscopique, le panorama peut être contrôlé en tournant l'appareil.
Utiliser des clips sonores
Vous pouvez associer de courtes séquences sonores aux images individuelles qui seront ensuite lues le long de l'image dans la lightbox. Pour cela, vous devez placer le clip audio (format MP3) dans le même dossier que l’image source, en conservant le même nom de base que l’image, par exemple. "mydog.jpg" - > "mydog.mp3".
Transition
La méthode de transition entre les photos :
- Fondu enchaîné
- Fondu enchaîné et glissé
- Fondu enchaîné et zoom
Vitesse de transition
La durée de la transition en millisecondes.
Délai(s) du diaporama
La pause entre les changements de photo en mode diaporama.
Départ automatique
Le diaporama démarre automatiquement lorsque vous chargez la page.
Après la dernière image
Choisissez où aller quand vous avez atteint la dernière image :
- Ne rien faire
- Recommencer - recommence avec la première photo
- Monter d'un niveau - va dans le dossier parent
- Retour à la page d'index - retour aux vignettes
- Dossier suivant - passe au dossier suivant (s'il existe)
- Demander - demande au visiteur
Activer la navigation avec la molette de la souris
Utilisation de la molette de la souris pour naviguer entre les images.
Active la navigation au clavier
Utilisez le clavier pour la navigation:
- Image précédente : Flèche gauche
- Retour à la page des vignettes: Echap
- Basculer "Adapter à l'écran" ou "taille 1:1": Pavé numérique +
- Afficher/masquer le panneau d'info : Pavé numérique -
- Afficher/masquer la bande de vignette : Pavé numérique -
- Démarrer/arrêter le diaporama : Pavé numérique *
- Image suivante : Flèche droite
Clic pour image suivante
Cliquer sur l'image principale amènera la suivante.
Cliquer à côté pour revenir à l'index
En cliquant à côté de l'image principale, vous accédez à la page d'index.
Images
Mise à l'échelle
Mode d'affichage par défaut :
- Taille d'origine (1:1) - laisse la taille de l'image réduite, peut être trop grande sur les mobiles
- Adapter verticalement (panorama) - s'adapte à la hauteur seulement, peut s'étirer horizontalement, a.k.a mode panorama
- Adapter les deux dimensions - adapte l'image dans la fenêtre du navigateur
Remplissage
L'espace entre l'image et le bord du navigateur.
Ne jamais augmenter
Ajuste l'image uniquement si elle est plus grande, mais ne l'agrandit jamais afin d'éviter la pixellisation.
Ne pas permettre que les panneaux couvrent les images en mode Adapter
Seul l'espace entre les panneaux supérieur et inférieur sera utilisé pour s'adapter à l'image.